
本シリーズでは、FileMaker ビギナーズ & ジュニアズのみなさんに、Claris® FileMaker Pro™ 19.1.2 で組み込まれた、JavaScript を利用したアドオンの使い方をご紹介しています。
これまで、「写真ギャラリー」(前編・後編)、「カレンダー」、そして「カレンダーヒートマップ」の各アドオンについてご紹介してきましたが、今回はシリーズ 4 回目、「アクティビティタイムライン」アドオンです。
- (本記事の旅路)
- FileMaker のアドオンとは
- 新アドオン「アクティビティタイムライン」をさっそく試す
- アドオンの機能を確かめる
- 歯車の中身
- 自分のイベントをタイムラインに表示する
- 自分のデータ表示を確認する
- できました
FileMaker のアドオンとは
FileMaker のアドオンとは、特定の操作またはタスクを実行するためにあらかじめ用意された FileMaker 用のコンポーネントのことです。アドオンを利用することによって、自分で一から開発することなく(ノーコード)、高度で洗練された機能(プロコード)を自分のカスタム App に簡単に組み込むことができます。
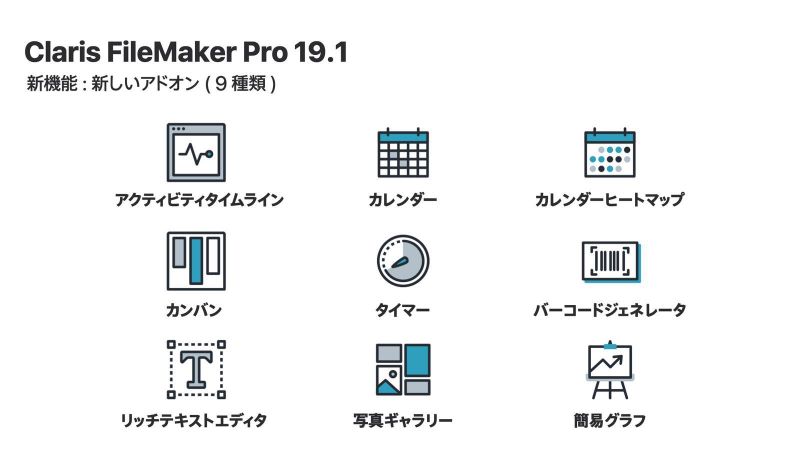
2020 年 9 月末にリリースされた FileMaker Pro 19.1.2 ではさらに、JavaScript を使った高機能なアドオンが 9 個追加され、今まで以上に高度で洗練されたカスタム App をとても手軽に作成できるようになっています。

9種類の新アドオン
なお、このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。
新アドオン「アクティビティタイムライン」をさっそく試す
「アクティビティタイムライン」アドオンは、アクティビティを時系列で表示してくれるアドオンです。プロジェクトやイベントの計画で、これからやるアクティビティとこれまでやってきたアクティビティの履歴を一覧することができます。
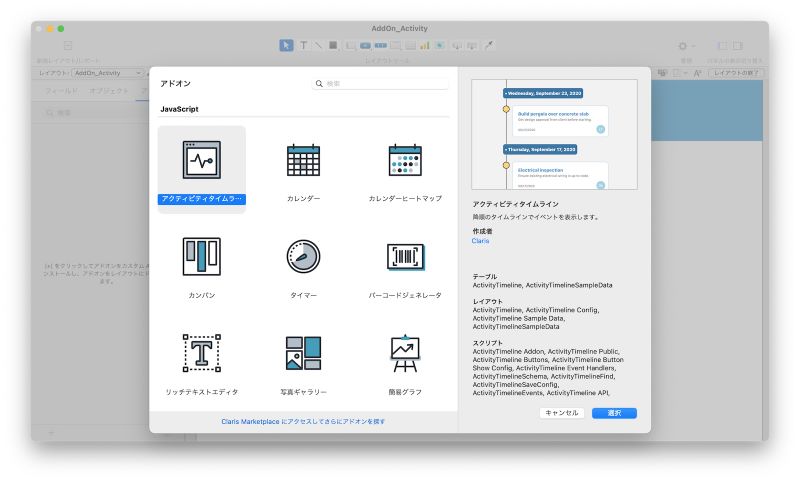
さっそく、「アクティビティタイムライン」アドオンを試してみましょう。カスタム App へのアドオンのインストール方法は、これまでのアドオンと同じです(本シリーズの 1 回目を参照してください)。

「アクティビティタイムライン」アドオンをインストール
アドオンの機能を確かめる
レイアウトモードで「アクティビティタイムライン」アドオンをインストールしたら、まずは、カスタム App にドラッグ&ドロップしてみます。

「アクティビティタイムライン」アドオンをドラッグ&ドロップ
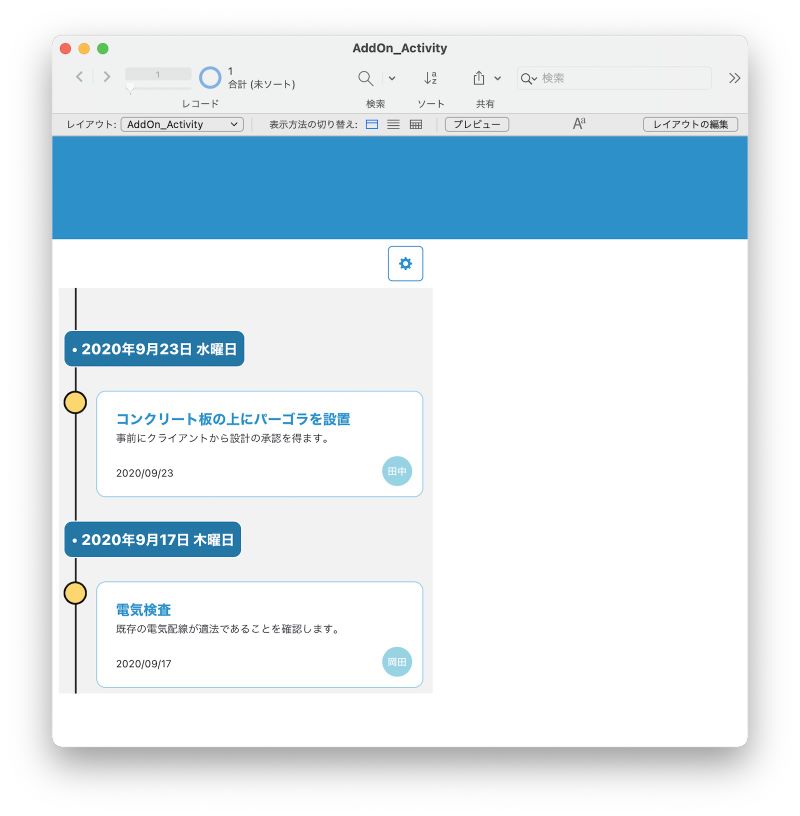
レイアウトを保存してプレビューモードに戻ると、さっそくタイムラインっぽいものが表示されました。日付の下に表示されているカードが、個々のイベント(アクティビティ)のようです。ちなみに、一番上に表示されているイベント中の「パーゴラ」とは、テラスや庭に組む園芸用の棚のことのようです(検索した)。このサンプルは、工務店のアクティビティでしょうか?

「アクティビティタイムライン」アドオンを置いた直後のレイアウト
イベントのカードをクリックすると、イベントが詳細表示されます。これまでのアドオンと同じですね。
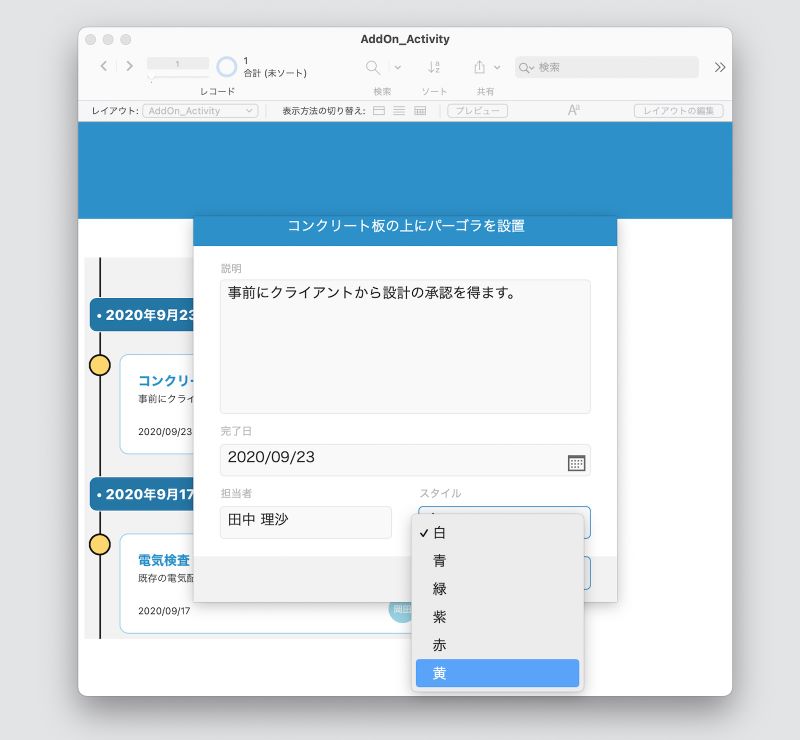
詳細表示中の「完了日」は、右端のカレンダーマークをクリックしてカレンダー上で選択できます。同じく「スタイル」では、カードの色をポップアップメニューから選択できます。試しにいろいろ変えてみたところ、かなりセンスが試される色が多いような気もしないでもないですが、イベントを重要度に応じて色分けするにはいいかもしれません。

カードの色を選択するポップアップメニュー
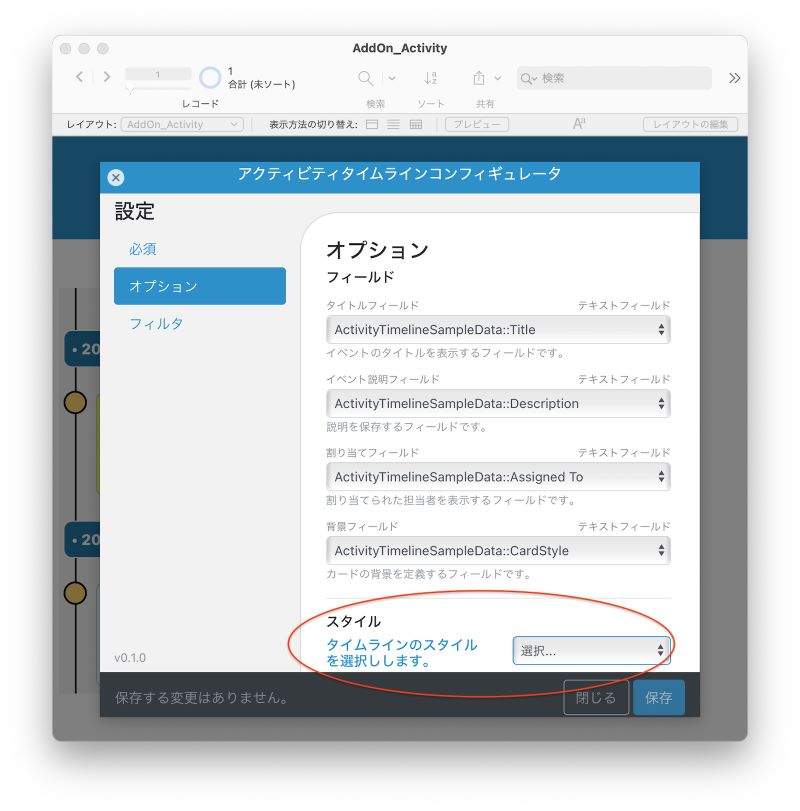
なお、このアドオンも、歯車アイコンの「アクティビティタイムラインコンフィギュレータ」で全体設定ができます(後で詳しく見ます)。この中の「オプション」タブでも「スタイル」が指定できるようになっています。こちらは、タイムラインのスタイルのようです。

「アクティビティタイムラインコンフィギュレータ」の「スタイル」
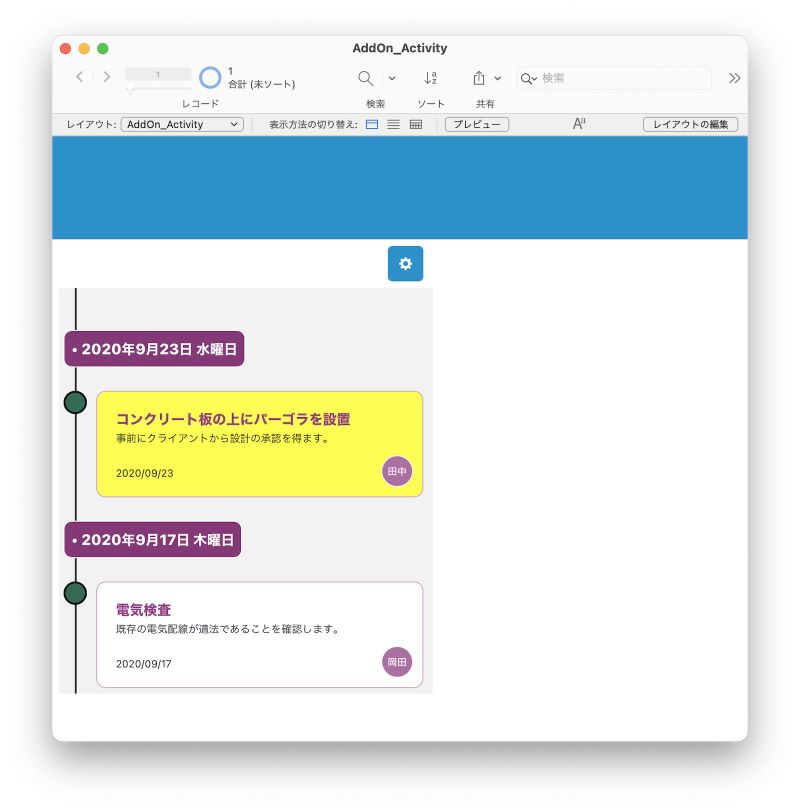
ここで試しに「紫」を選んでみたら、さらにセンスを問われる画面になりました(先に、イベントの「スタイル」に「黄」を選んでいました…)。そっと元に戻しておくことにします。

タイムラインとアクティビティの「スタイル」をそれぞれ変更
気を取り直して、イベントの詳細表示に戻りましょう。詳細表示では、上記のように「スタイル」を変更できる他、「タイトル」「説明」「完了日」そして「担当者」も変更することができます。

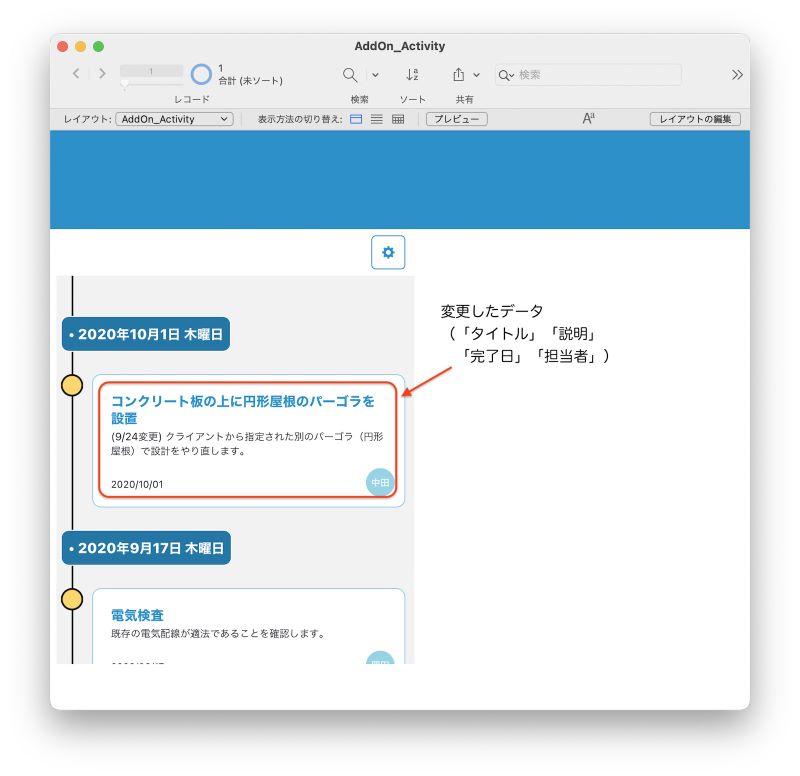
詳細画面で「説明」「完了日」「担当者」を変更した後のイベント
このサンプルでできることは、これだけです。そうです、お気づきのように、このアドオンのサンプルには、イベントを新規登録したり削除したりする機能はついていません。つまり、このアドオンは、他で管理しているイベントデータを時系列に表示する役割に特化されていると考えるのが良さそうですね。
歯車の中身
「歯車の中には何かある」、ということで、今回も歯車アイコンの中を見ていきましょう。なお、この歯車アイコンの位置や大きさを変更したい場合は、先に、タイムラインを表示している Web ビューアとのグループ化を解除しておくことをお勧めします(もうちょっと先の話ですが)。
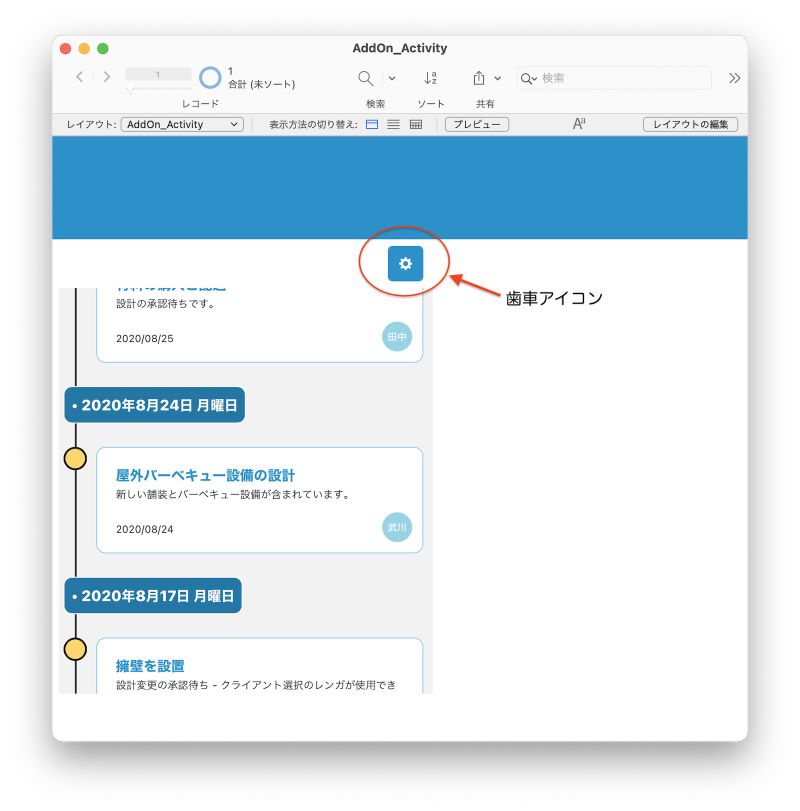
歯車アイコン

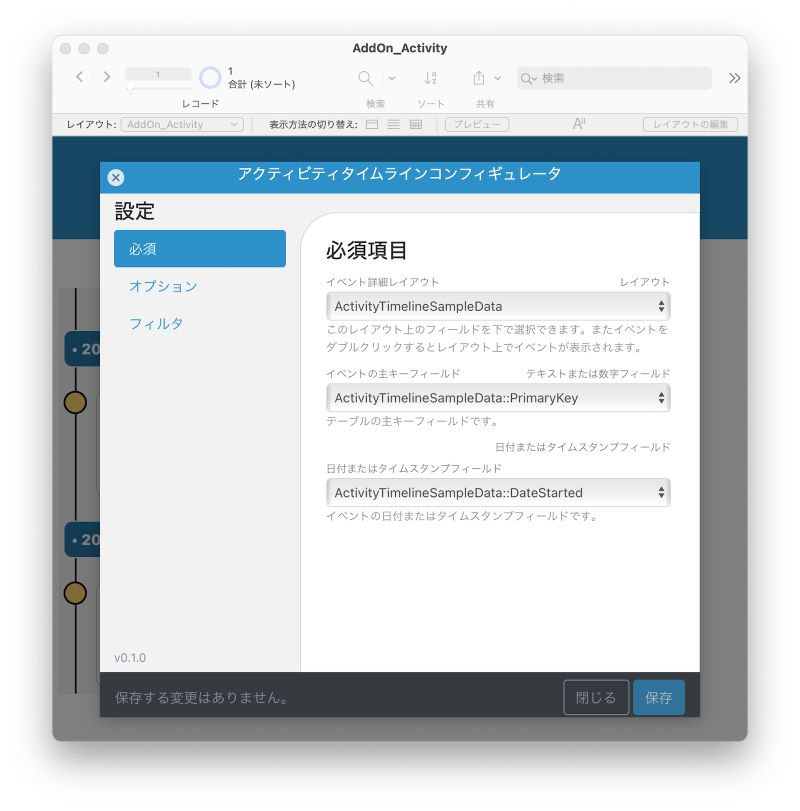
アクティビティタイムラインコンフィギュレータ
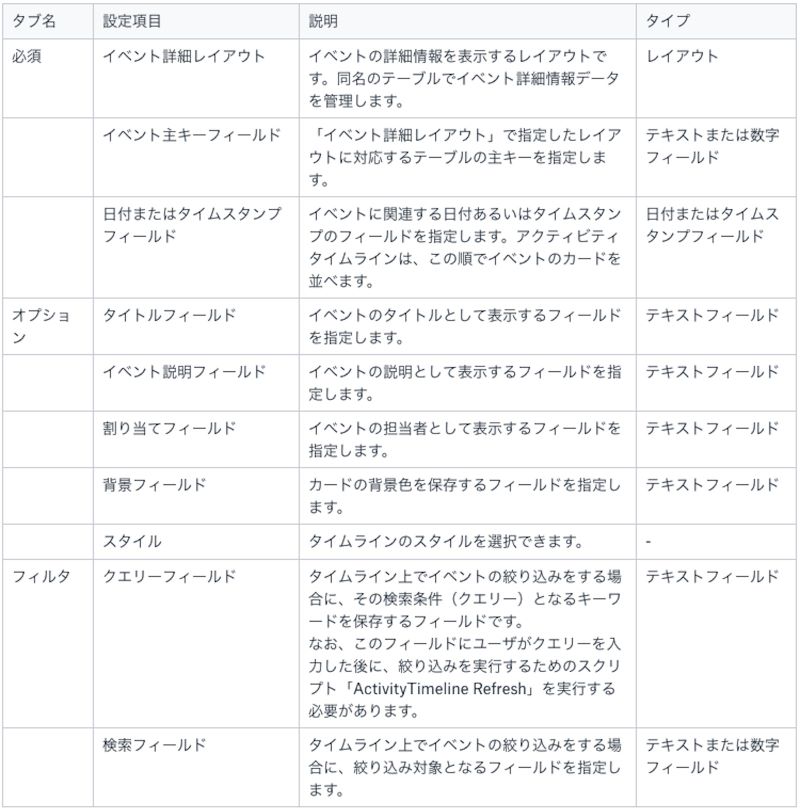
それぞれのタブの中で指定できる項目は、次のとおりです。自分のカスタム App のデータをアクティビティタイムラインに表示したいときには、ここで必要なフィールド設定をしていきます。

フィールド設定
「アクティビティタイムライン」アドオンをカスタム App に取り込んだ直後には、サンプルデータを表示するための値がコンフィギュレータに設定されています。この設定を見ると、どうやら、「ActivityTimelineSampleData」というテーブルに対応するテーブルと、それと同名のレイアウトを用意すれば、自分のイベントをアクティビティタイムラインとして表示できそうですね。
ここで、どうして今ある「ActivityTimelineSampleData」をそのまま使ってはダメなんだろう?と疑問に思われるそこのあなたは、ぜひ本ブログシリーズの「写真ギャラリー編」をご一読いただくか、あるいは、試しにいくつかイベントを登録してからこのアドオンをカスタム App から削除してみてください(あまりたくさんのイベントを登録するとショックが大きいので 1 つか 2 つで…)。
自分のイベントをタイムラインに表示する
ではいよいよ、自分のカスタム App に「アクティビティタイムライン」アドオンを組み込んでいきましょう!今回は、介護サービス事業所で新規採用者の育成計画を管理するカスタム App を例にしてみます。なお、この育成計画は青森県介護サービス事業所認証評価制度ガイドブックを参考にしました。
このカスタム App には、職員情報を管理する「HRemp」テーブルと、新規採用者育成計画を管理する「HRdevPlan」テーブルがあります。「 HRdevPlan」テーブルでは、新規採用者毎の育成段階の目標と達成目標日を管理するレコードが登録されています。
この「HRdevPlan」テーブルのレコードを、「アクティビティタイムライン」アドオンを使って時系列に表示することにします。「HRdevPlan」テーブルの各フィールドとアドオンのコンフィギュレータで設定する項目(フィールド)との対応は、以下のとおりです。

フィールド名と設定項目の対応表
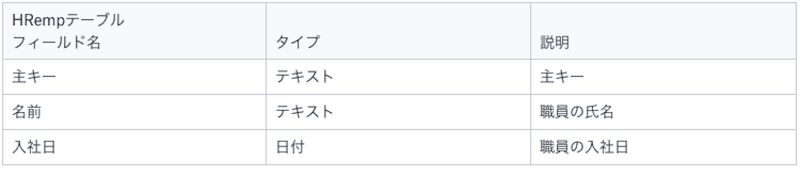
なお、職員情報を管理する「HRemp」テーブルは、以下のようなフィールドを持っています。

「HRemp」テーブルのフィールド
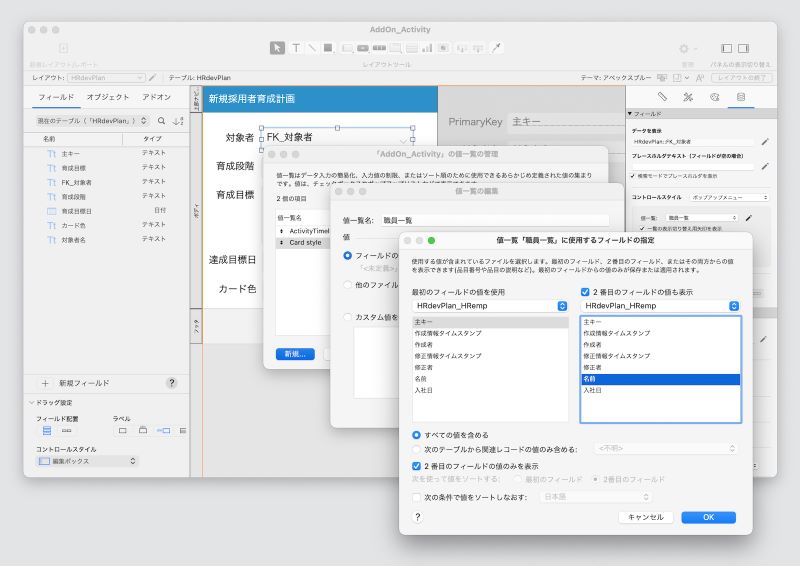
続いて、アクティビティタイムライン上でイベントをクリックしたときに表示される詳細表示用のレイアウトを作ります。これは、サンプルの「ActivityTimelineSampleData」レイアウトに対応するものなので、基本的にこのレイアウトを真似ればオッケーなのですが、ここではもうひと頑張りして、「FK_対象者」フィールド(外部キー)の値を名前で選択できるようにします。これは、本シリーズの「カレンダーアドオン編」でもやりましたね。そう、ポップアップメニューで「HRemp」テーブルの「名前」フィールドを値一覧(*1) で表示するようにします。
(*1) 「フィールド値を使った値一覧」についてまだちょっと不安かも…という方は、FileMaker オンライン学習中級編の「処理を実行する舞台を作成する (15)」にゴー!

「名前」フィールドを値一覧で表示させる設定画面
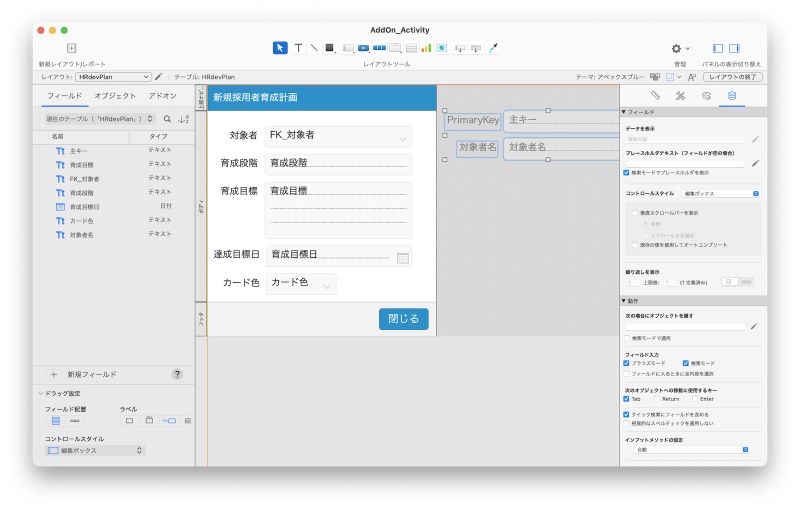
あと、「主キー」と「対象者名」フィールドはコンフィギュレータで指定するので、レイアウトの枠外に置いておくのをお忘れなく(忘れると、コンフィギュレータで指定できないのでした)。

レイアウトで非表示でもコンフィギュレータで指定するフィールドは欄外に
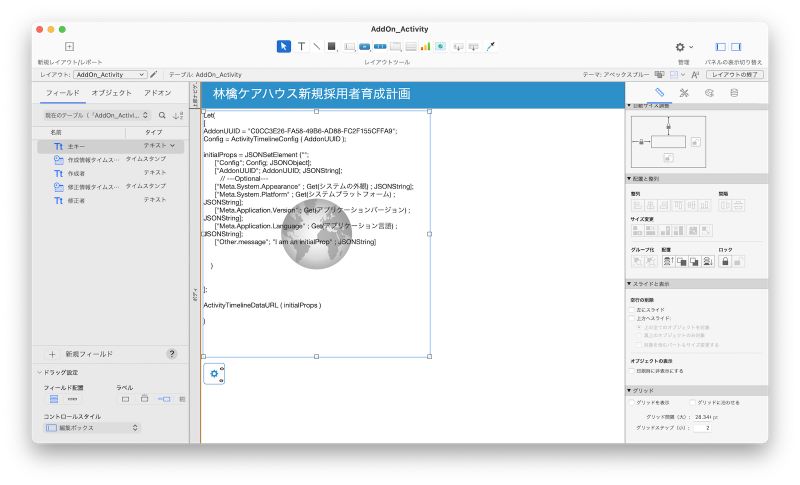
最後に、タイムラインを表示するレイアウトをちょちょっと手直ししておきましょう。歯車アイコンが上の方にあると邪魔なので、下に移動させます。歯車アイコンはタイムラインを表示する Webビューアとグループ化されているので、動かす前にグループ化を解除します。この辺も、これまで見てきた他のアドオンと同じですね。

歯車アイコンの位置を移動
自分のデータ表示を確認する
それでは表示を確認していきましょう。
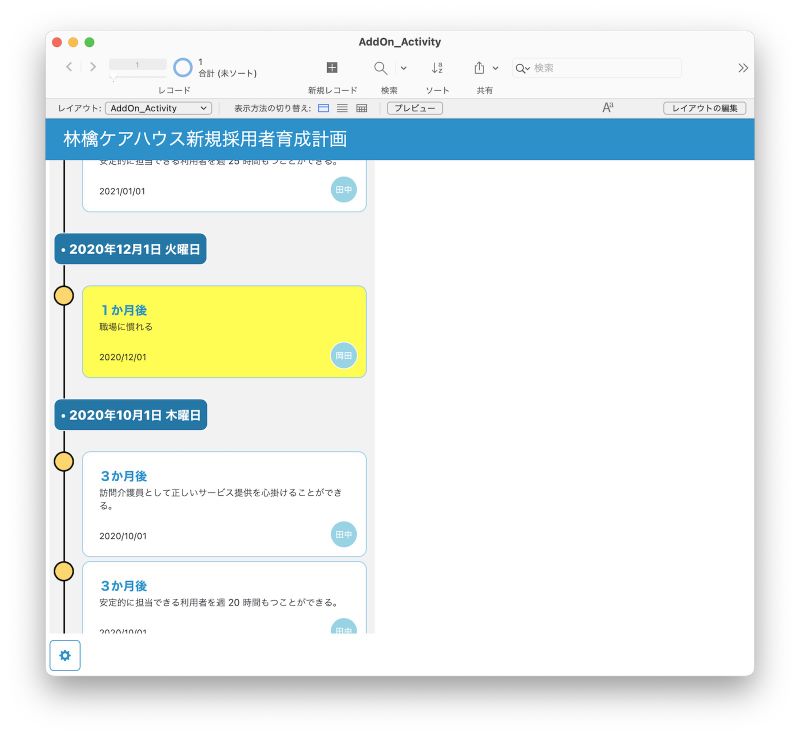
「HRdevPlan」テーブルには、あらかじめ「林檎ケアハウス」の新規採用者「田中 理沙」さんと「岡田 和夫」さんの育成計画を登録しています。「田中 理沙」さんは白のカード、「岡田 和夫」さんは黄色のカードで表示するように設定しました。カスタム App のアクティビティタイムライン上には、田中さんと岡田さんの達成目標が達成目標日順に並んでいます。

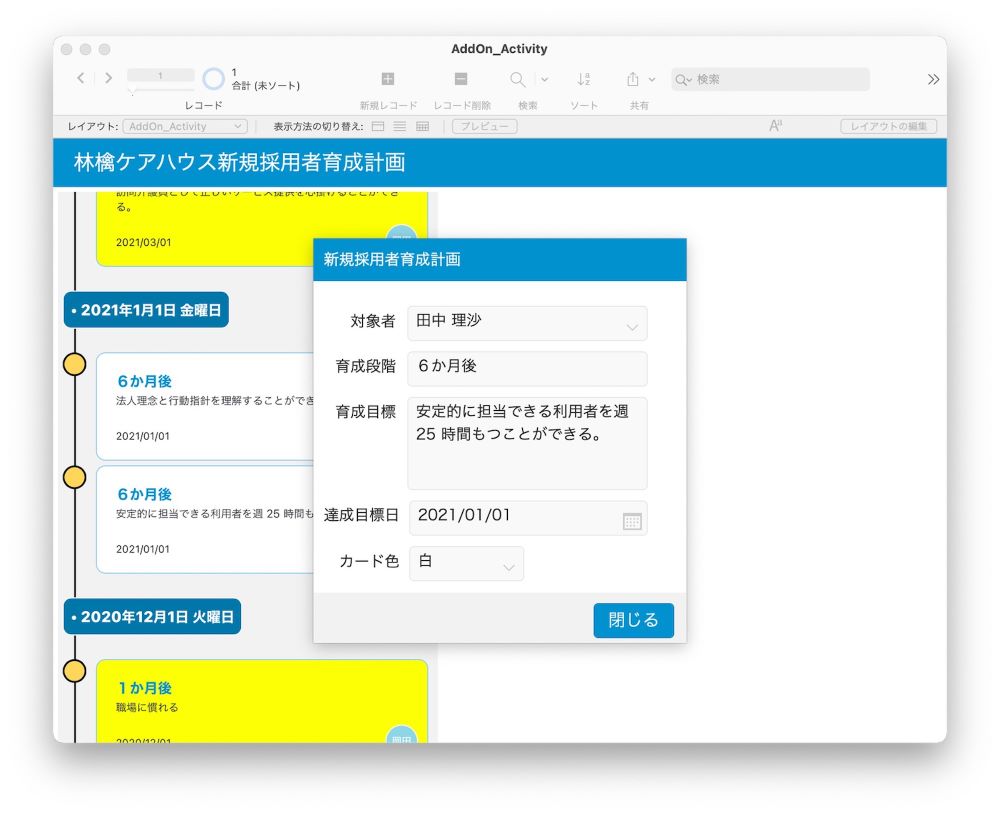
自分のカスタム App に組み込んだアクティビティタイムライン
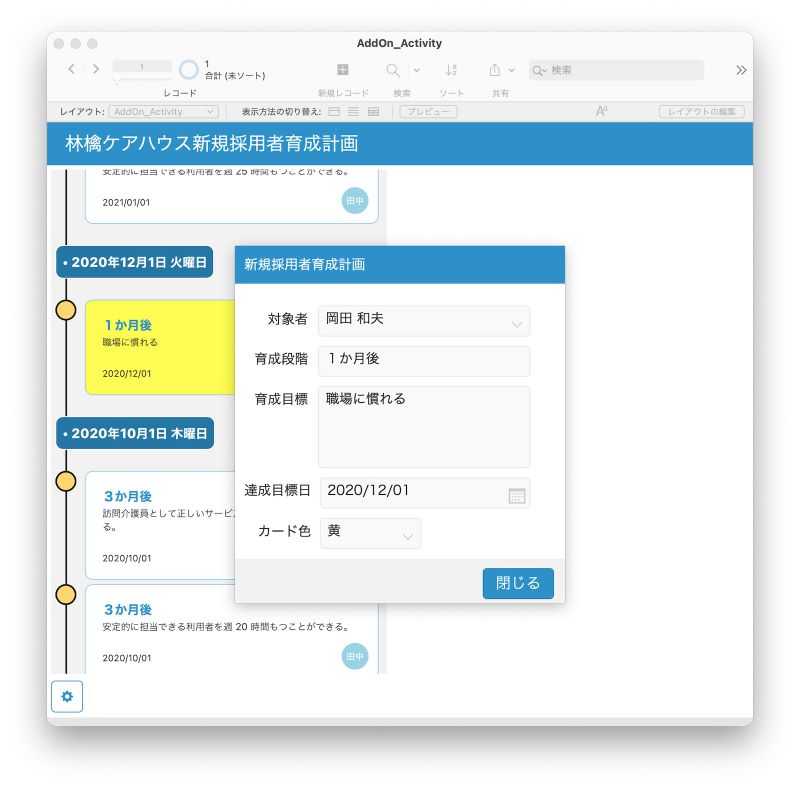
「2020年12月1日火曜日」の黄色いカードをクリックすると、対応する岡田さんの達成目標の詳細がめでたく表示されました。

カードをクリックして詳細表示
できました
以上で、自分のカスタム App のレコードを「アクティビティタイムライン」アドオンを使って表示することができました。
なお、「アクティビティタイムライン」アドオンは、これまで見てきたアドオンと同様に、「フィルタ」で特定のイベントのカードだけを表示することもできます。やり方はこれまで見てきたアドオンと同じなので、みなさんでぜひやってみてください。
それにしても、出来上がりのレイアウト、やたら右側が空いてるな、と感づいたあなた、ふふふ、そうです、ここは次回の「カンバン」アドオンために取っているので、次回を乞うご期待!
それではまた、次回の「FileMaker のアドオン使ってみた」でお会いしましょう。Скоро увидимся!
(編集注記)
このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。