Claris FileMaker Pro のアドオン機能、みなさんは使ってみたことありますか?
この記事では、FileMaker ビギナーズ & ジュニアズのみなさんに、FileMaker Pro 19.1.2 で新しく組み込まれた超絶便利なアドオンの使い方をご紹介します。
まずは、アドオン「写真ギャラリー」からです。
なお、アドオン「写真ギャラリー」については以下の動画でも詳しくご紹介していますので、あわせてご覧ください。
(本記事の旅路)
- FileMaker のアドオンとは
- 新アドオン「写真ギャラリー」で何ができる?
- さっそく試してみる
- アドオンの機能を確かめる
- で、どうやって自分の写真を表示する?
- 自分のテーブルを定義する
- 歯車の中身
- 写真データを登録するの、忘れてました
- 「レスポンシブ」になってません
- さて、この後は…

「写真ギャラリー」
FileMaker のアドオンとは
FileMaker のアドオンとは、特定の操作またはタスクを実行するためにあらかじめ用意された FileMaker 用のコンポーネントのことです。
1 つアドオンの中には、そのアドオンの目的に応じたレイアウト、レイアウトオブジェクト、スクリプトなどが全部入っているので、ユーザは、目的に応じたアドオンを自分のカスタム App の中にドラッグ&ドロップするだけで、自分のカスタム App に高度な機能を簡単に追加することができます。
FileMaker Pro のアドオン機能はバージョン 17 で導入され、バージョン 18 まではメモや住所録などを管理するための 11 個のアドオンが組み込まれていました。2020 年 9 月末にリリースされた FileMaker Pro 19.1.2 ではさらに、JavaScript を使った高機能なアドオンが 9 個追加され、今まで以上に高度で洗練されたカスタム App をとても手軽に作成できるようになっています。

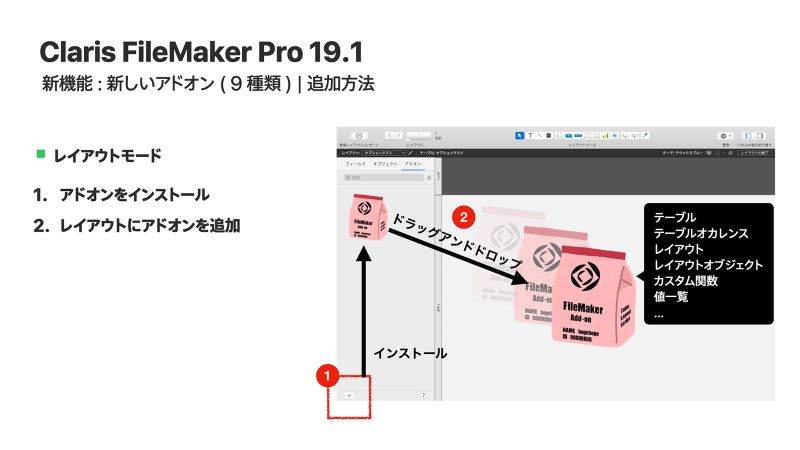
Claris FileMaker 19.1 新機能:新しいアドオン 9 種類
FileMaker Pro 19.1.2 で追加されたアドオンについての概要については、こちらのブログも御覧ください。
なお、このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。
新アドオン「写真ギャラリー」で何ができる?
「写真ギャラリー」は、写真を画面いっぱいに並べて表示してくれるアドオンです。
ギャラリーのレイアウトオブジェクトはレスポンシブ(画面サイズに応じてサイズやレイアウトを自動調整してくれる機能)なので、ユーザは写真を表示する領域のサイズを自由に設定することができます。写真をクリックすると、その写真の詳細情報がカードウインドウで表示されます。
業務用では装置点検記録や視察報告など、個人用では旅行のスナップ写真の整理など、複数の写真データを扱う様々な用途のカスタム App で利用できそうですね。
さっそく試してみる
さっそく、カスタム App にアドオンを組み込んでみます。
FileMaker Pro のバージョン 19 では、カスタム App へのアドオンの組み込み方がバージョン 18 までとは少し変わり、レイアウトモードで左側にあるオブジェクトパネルの中の「アドオン」タブから追加するようになりました。
最初はアドオンタブに何も表示されていないはずなので、まず使いたいアドオンをインストールします。
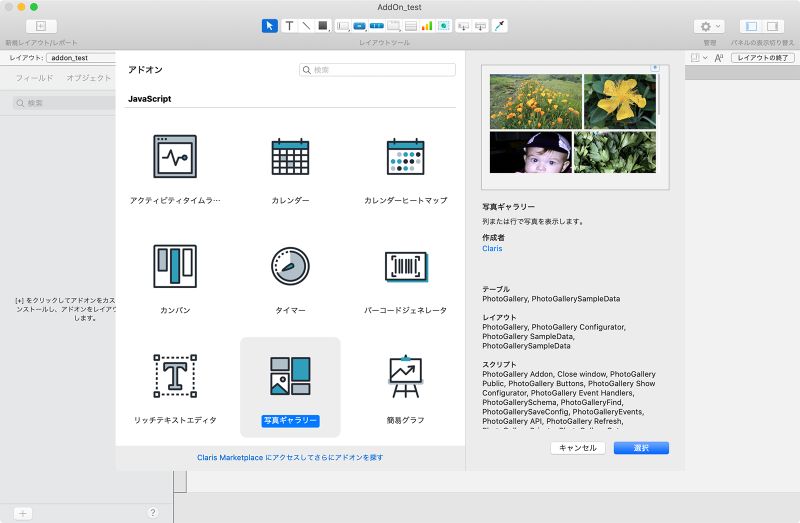
アドオンをインストールするには、まずアドオンタブの左下の「+」ボタンをクリックします。すると、利用可能なアドオンのアイコンがリスト表示されます。リスト上のアイコンを選択すると、右側にその説明が表示されますので、どんなアドオンがあるか、眺めてみてください。

アドオンをインストールする
利用したいアドオンをクリックしてアイコンの色が変わった状態で「選択」ボタンをクリックすると、アドオンがインストールされて、アドオンタブにアイコンが表示されます。あとは、そのアイコンをレイアウトにドラッグ&ドロップするだけです。

アドオンの機能を確かめる
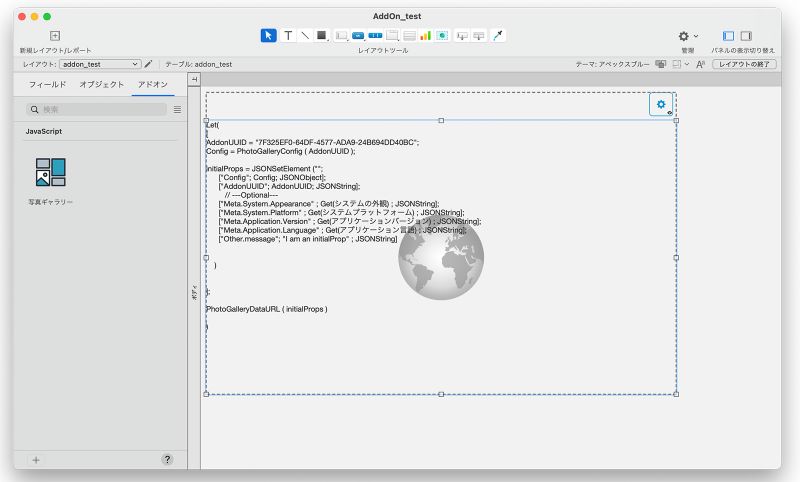
新しいレイアウトに「写真ギャラリー」アドオンをドラッグ&ドロップすると、Web ビューアと、その右上に歯車のイメージが割り当てられたボタンが配置されました。この 2 つのコンポーネントはグループ化されていて、一緒に移動させることができます。

「写真ギャラリー」アドオンをドラッグ&ドロップ
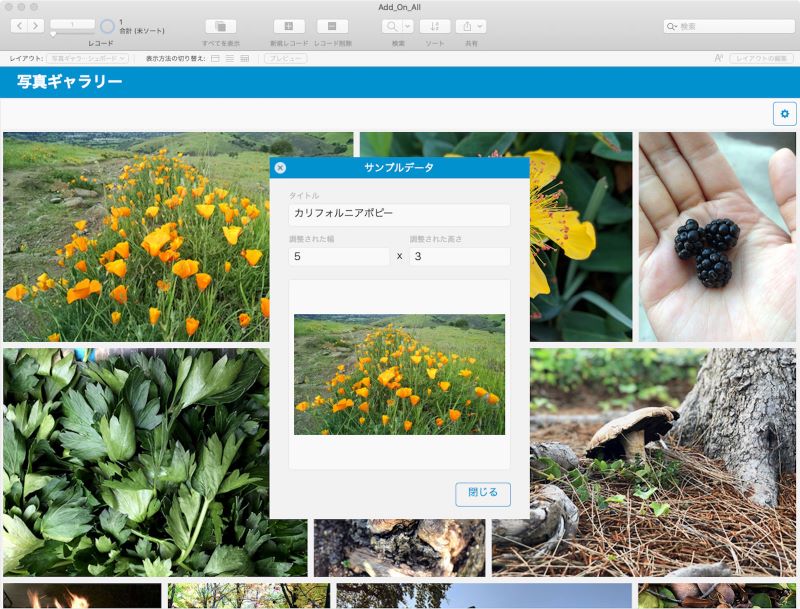
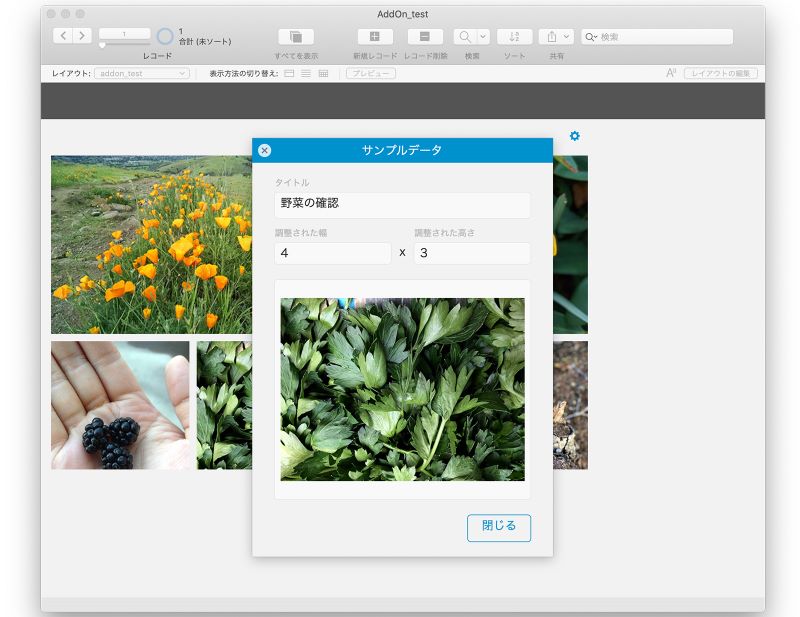
このレイアウトを保存してプレビュー画面に戻ってみると、サンプル写真が既に美しく表示されていました。その中の一つをクリックすると、画像の詳細データも表示されます。
アドオンをドラッグ&ドロップしただけなのに、もうここまでできてます。噂通りのスグレモノっぽいです。

「写真ギャラリー」アドオンを置いただけのレイアウト
で、どうやって自分の写真を表示する?
サンプルの写真を見ているのも楽しいのですが(あの掌の上の黒い物体はなんだろう?)、このままだとシゴトにならないので、自分の写真を表示する方法を考えていきます。
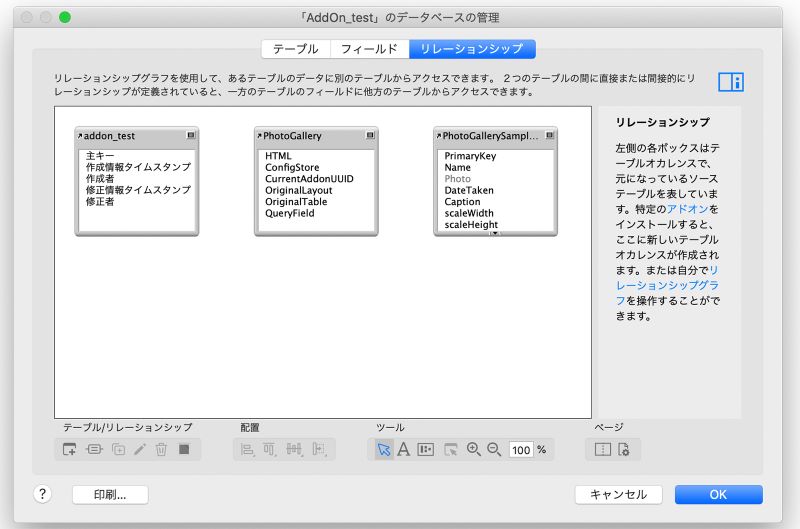
まず、アドオンをレイアウトに配置した直後の状態で「データベースの管理」ダイアログを見ると、「PhotoGallery」と「PhotoGallerySampleData」という 2 つのテーブルが新規に追加されていることがわかります。これら 2 つのテーブルは特に関連(リレーションシップ)を持っておらず、互いに独立になっています。

「写真ギャラリー」アドオンを追加した後のデータベース
自分の写真データを「写真ギャラリー」アドオンを使って表示するには、このうちの「PhotoGallerySampleData」テーブルの内容を参考にして、自分のテーブルあるいはフィールドを定義します。
ちなみに、サンプルの「PhotoGallerySampleData」テーブルをそのまま使うこともできますが、そうすると、今後自分で追加する写真データは「PhotoGallerySampleData」テーブルに蓄積されていきます。注意しなければならないのは、「PhotoGallerySampleData」テーブルは「写真ギャラリー」アドオンの一部なので、「写真ギャラリー」アドオンをカスタム App から削除(アンインストール)すると、その瞬間に、それまで苦労して溜めた「PhotoGallerySampleData」テーブルのレコードもすべて完全に削除されてしまうことがあります。これはテーブルだけでなく、アドオンに関連して追加されたスクリプトや値一覧なども同様です。

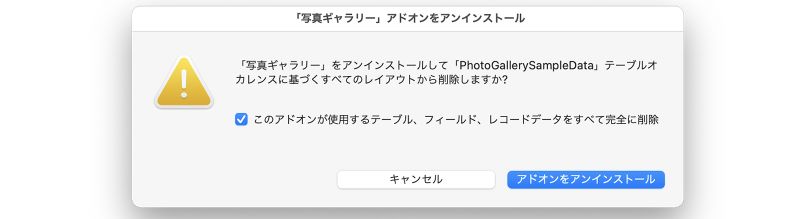
アドオンのアンインストールするときは影響範囲に注意
なお、写真データ(レコードデータ)については、アドオンをアンインストールする際に「このアドオンが使用するテーブル、フィールド、レコードデータをすべて完全に削除」のチェックを外してアンインストールを実行することによって回避することができます。
とは言っても、このチェックを外すのをうっかり忘れる、といった大悲劇は忘れた頃にやってくるので、それを回避するためにも、必要なテーブル、フィールドなどは自分で再定義することをお勧めします。
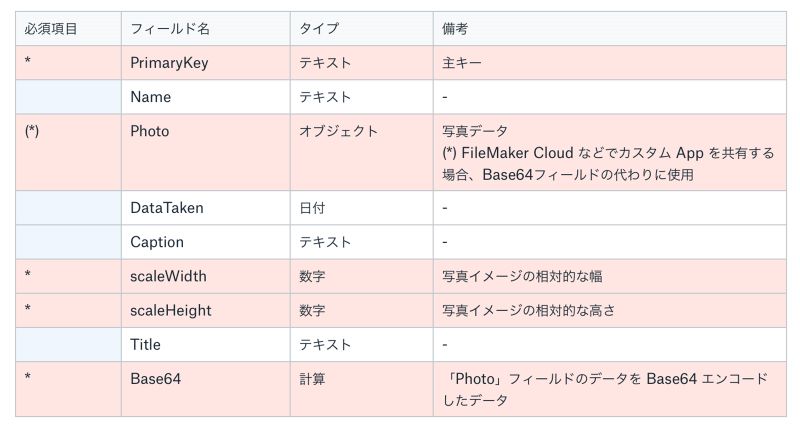
「写真ギャラリー」アドオンで使うフィールドは、「PhotoGallerySampleData」テーブルに定義されている次のフィールドのうち、「*」が付いたフィールドです。さらに、「写真ギャラリー」アドオンがこれらの値を使うために、これらフィールドを配置したレイアウトを準備しておく必要があります。
[PhotoGallerySampleData テーブル]

自分のテーブルを定義する
「写真ギャラリー」アドオンを使って自分の写真を表示するために、今回は次のような「myPhoto」テーブルを作っておくことにします。「*」が付いたフィールドは、サンプルにあった「写真ギャラリー」アドオンを使う上での必須フィールドです。
[myPhoto テーブル]

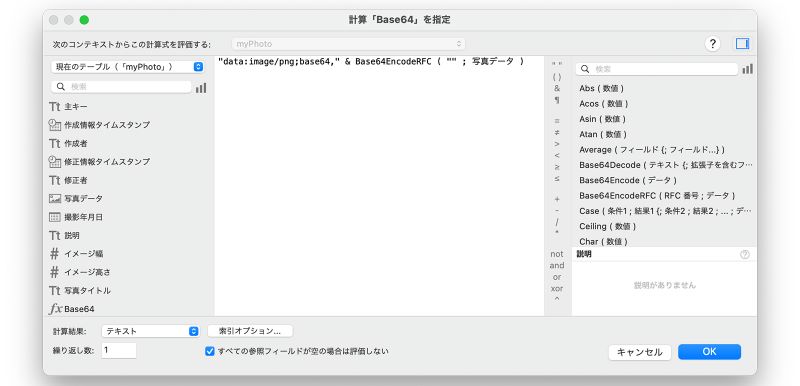
上記のうち、「Base64」フィールドには、サンプルの「PhotoGallerySampleData」テーブルの「Base64」フィールドから計算式をコピーしてきて設定します。なお、この「Base64」フィールドは、カスタム App をローカルで使う場合のみ、設定して使用します。

「Base64」フィールドに設定する計算式
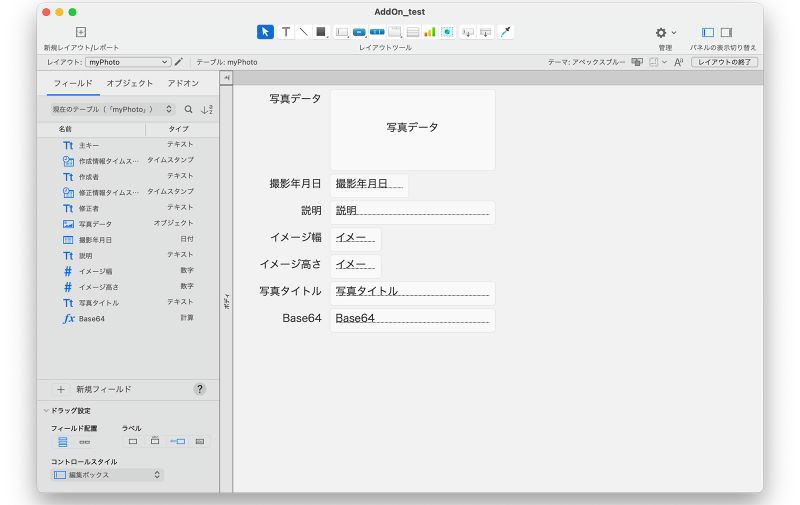
次に、写真を表示するレイアウトを作ります。これは、サンプルの最初の写真一覧画面で個々の写真をクリックしたときに表示される詳細表示用のレイアウトにあたります。上で自分の写真データを管理する「myPhoto」テーブルを作成したときに自動的に「myPhoto」レイアウトが生成されているので、今回はこれを編集して使うことにします。

自動生成された「myPhoto」レイアウト
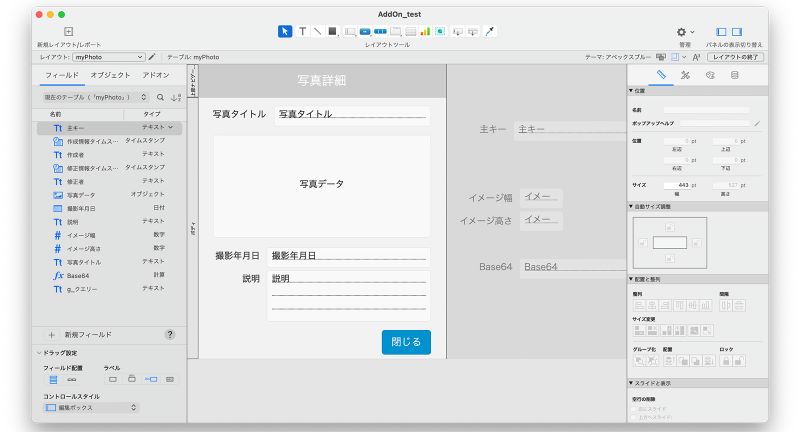
レイアウト上には自分が表示したいフィールドを残して、配置や大きさを調整します。
ここでのポイントは、実際のレイアウトに表示したくないフィールドでも、「写真ギャラリー」アドオンで必須項目とされているフィールドは削除しないことです。削除してしまうと、この後の「写真ギャラリーコンフィギュレータ」での設定ができなくなります。なので、ここではレイアウトの枠外に退避させて残しておきます。「主キー」フィールドも枠外に置いておくのをお忘れなく。

編集後の「myPhoto」レイアウト
最後に、「閉じる」ボタンを設定します。「写真ギャラリー」アドオンをドラッグ&ドロップしたときに「Close window」という名称のスクリプト(中身は [ウインドウを閉じる] スクリプトステップだけ)が一緒に組み込まれていますので、「閉じる」ボタンにはこの「Close window」スクリプトを仕込んでおきます。
歯車の中身
テーブルとレイアウトの準備ができたので、これを「写真ギャラリー」アドオンで使えるように設定していきます。
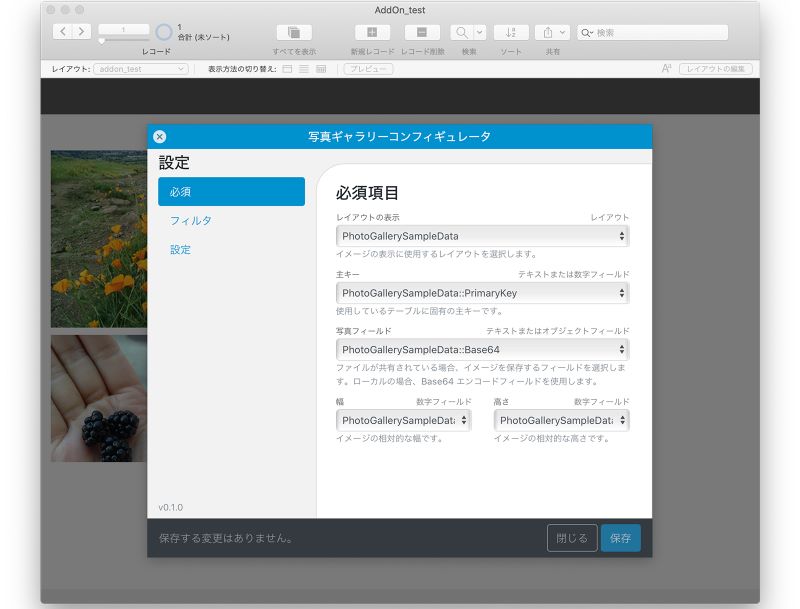
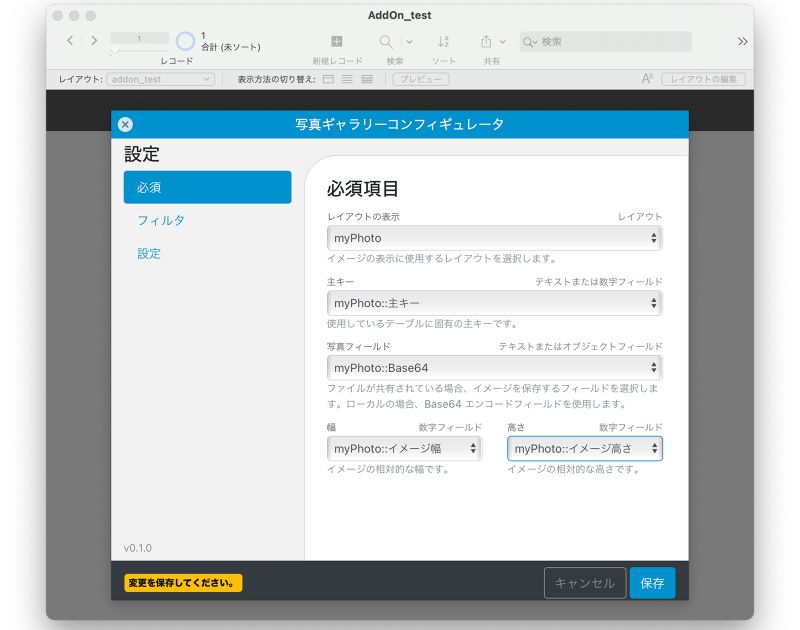
「写真ギャラリー」アドオンを配置したレイアウト(今回は「addon_test」)の右上には歯車アイコンが表示されていますが、これをクリックすると「写真ギャラリーコンフィギュレータ」ダイアログが表示されます。このダイアログの中には「必須」、「フィルタ」および「設定」という 3 つのタブがあります。このうちの「必須(項目)」タブで、自分の写真データを表示するための設定をします。

写真ギャラリーコンフィギュレータ:必須項目
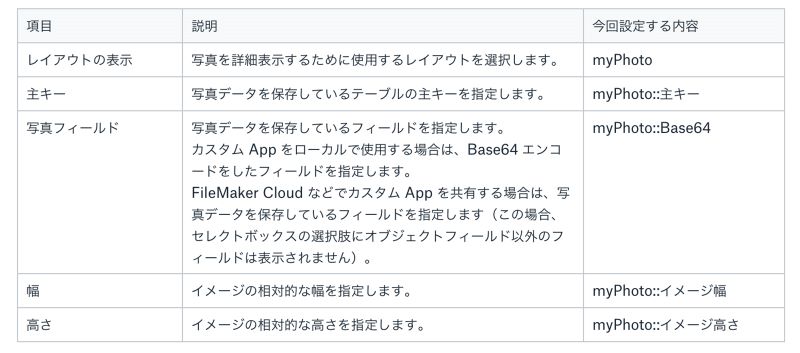
「必須項目」の内容と、今回設定する値を次の表にまとめます。

たったこれだけの簡単な設定で自分の写真をオシャレに表示できるようになるなんて、正直びっくりです。ここまでで既に天下を取った気分ですね。

写真ギャラリーコンフィギュレータ:必須項目の設定
写真データを登録するの、忘れてました
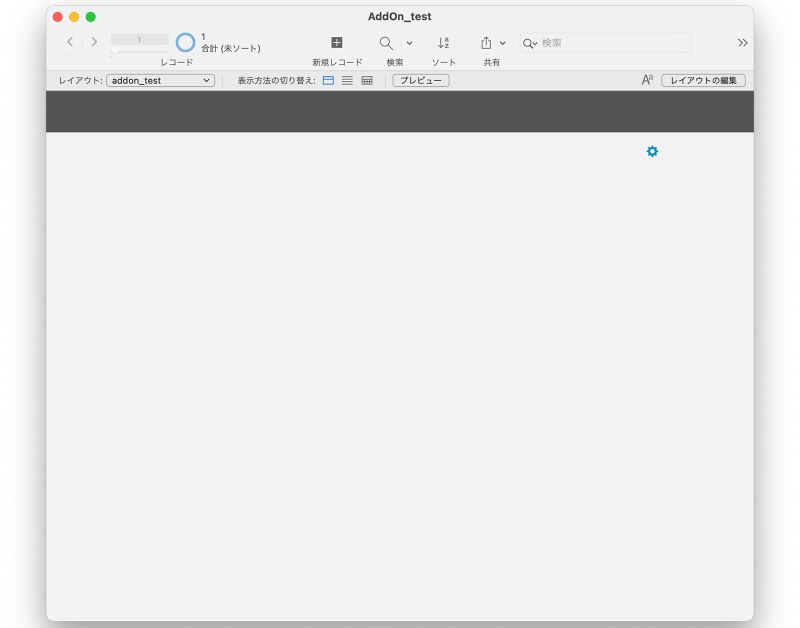
さて、「写真ギャラリーコンフィギュレータ」の設定を保存して意気揚々と元のレイアウトに戻ったら、取ったはずの天下には何も残ってませんでした(↓レイアウトが空)。

歯車以外、何も表示されてないレイアウト
そうです、「写真ギャラリーコンフィギュレータ」の設定を変えることデータベースがサンプルから自分のテーブルに切り替わったので、レイアウトには一つも写真データを登録していない空のデータベースが表示 (?)されていたのでした。
なるほど、「ローマは一日にして成らず」哉。
心を入れ替えて、地道に写真データを登録していきます。
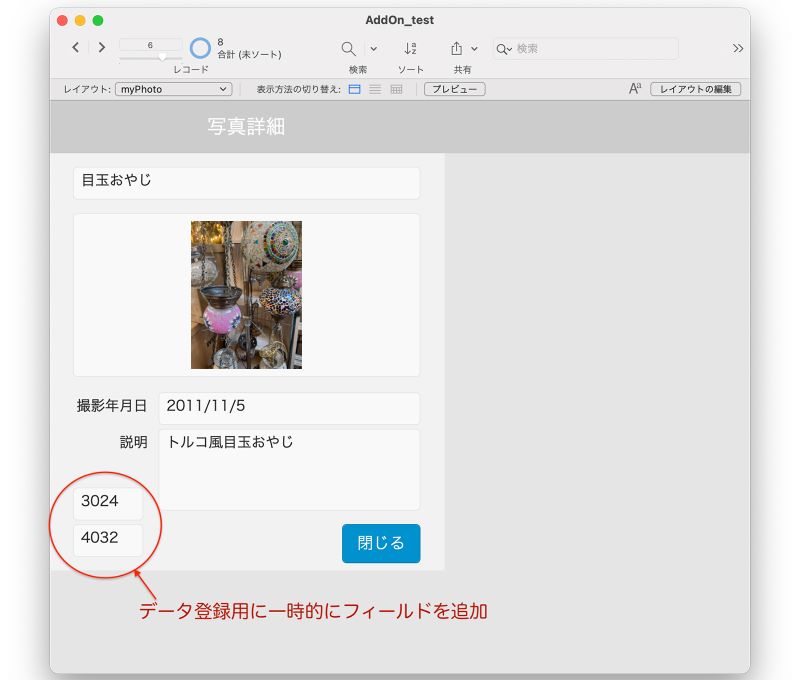
写真データの登録は、せっかくなのでフォーム形式で、写真データを一つ一つ味わいながら登録することにしました。そのためにまず、「myPhoto」レイアウトに一時的に「イメージ幅」「イメージ高さ」のフィールドを追加します(終わったらレイアウトを元に戻すのを忘れないように…)。そして、新規レコードに「撮影年月日」と「説明」と共に入力して、最後に写真データをドラッグ&ドロップしていきました。
ちなみに、ここでうっかりレイアウト上の「閉じる」ボタンをクリックするとカスタム App が終了しますので、慌てないようにしましょう。

写真データを登録する
「レスポンシブ」になってません
写真データを登録し、「写真ギャラリー」アドオンを配置したレイアウト「addon_test」に戻ると、めでたく写真データが表示されていました。…が、なんとなく様子が違います。
ウインドウの端を縦横引っ張ってあれこれサイズを変更しても、写真のサイズも変わらないし、レイアウトも変わりません。なんで?

「レスポンシブ」になってません
この状態、どっかで見たことあるなーと思うアナタは、勉強熱心な FileMaker ビギナーズ&ジュニアズのみなさん。そう、これは、写真データを表示している Web ビューアの大きさがレイアウト画面の大きさの変更に追従していないのですね。そして、こういうときには「FileMaker オンライン学習中級編」で学習した「自動サイズ調整」機能、「アンカー」を使うんでしたね!
さっそく、アンカーの設定をするために、レイアウトモードを開きます。
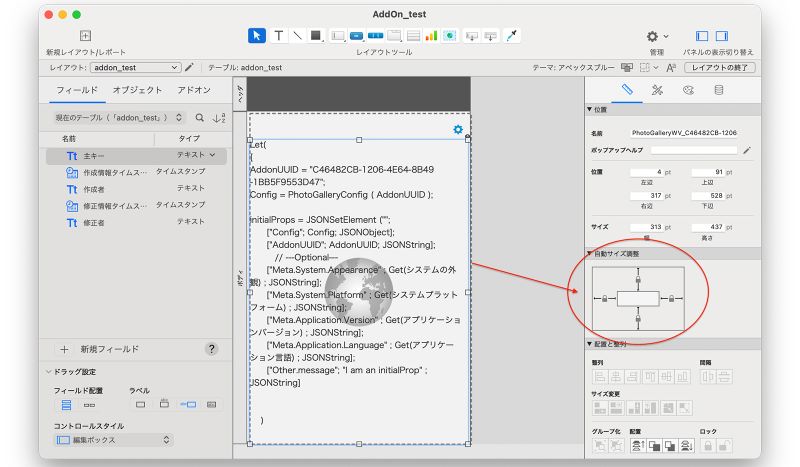
まず、レイアウト「addon_test」の編集画面を開いて、レイアウトのサイズを、想定される一番小さい大きさ(写真が横に 2 枚並ぶくらい、とか)にします。その後、「写真ギャラリー」アドオンの Web ビューアのサイズをレイアウトのサイズに合わせます。なお、「写真ギャラリー」アドオンは、Web ビューアと歯車アイコンがグループ化されているので、一緒に一気に縮めないで(一緒に縮めると歯車があらぬ形に変形します、はい、ワタクシ変形させました)、歯車アイコンだけを先にレイアウト上に移動させ、それから Web ビューアのサイズを調整すると良いです。
そして、右側のインスペクタパネルの位置タブで、Web ビューアの全方位にアンカーを設定します。忘れちゃならない、歯車アイコン(ボタン)は、右端からの距離が常に一定になるようにしたいので、上と右にだけアンカーを設定しておきます。

Web ビューアの全方位にアンカーを設定
ブラウズモードに戻ると、いい感じになってました!(それにしても、トルコ名物サバサンド、でかいな)

「レスポンシブ」になりました
さて、この後は…
これで「写真ギャラリー」アドオンを最低限使えるようにできました。
でも、「写真ギャラリーコンフィギュレータ」にはまだ「フィルタ」と「設定」という 2 つのタブが残っています。特に「フィルタ」の辺りが気になりますが、今日はもう遅くなったので続きは次回!(これからサバサンドを食べに行くことにしよう)
次回予告:
- 「写真ギャラリーコンフィギュレータ」で「フィルタ」を設定する
- 写真の一覧表示画面をリフレッシュするスクリプトを仕込む
ブログ後編:「FileMaker のアドオン使ってみた - 写真ギャラリー編 <後編>」はこちら
(編集注記)
このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。