本シリーズでは、FileMaker ビギナーズ & ジュニアズのみなさんに、Claris® FileMaker Pro™ 19.1.2 で新しく組み込まれた、JavaScript を利用したアドオンの使い方をご紹介しています。
前回の「カレンダー」アドオンから「カレンダー」繋がりで、今回は「カレンダーヒートマップ」アドオンです。
なお、アドオン「カレンダーヒートマップ」については以下の動画でも詳しくご紹介していますので、あわせてご覧ください。
(本記事の旅路)
- FileMaker のアドオンとは
- 新アドオン「カレンダーヒートマップ」をさっそく試す
- アドオンの機能を確かめる
- 歯車の中身:「設定」
- 歯車の中身:「必須」と「フィルタ」
- 自分のイベントを表示するための準備
- フィルタも追加
- 自分のデータの表示を確認する
- できました

「カレンダーヒートマップ」
FileMaker のアドオンとは
FileMaker のアドオンとは、特定の操作またはタスクを実行するためにあらかじめ用意された FileMaker 用のコンポーネントのことです。アドオンを利用することによって、自分で一から開発することなく(ノーコード)、高度で洗練された機能(プロコード)を自分のカスタム App に簡単に組み込むことができます。
2020 年 9 月末にリリースされた FileMaker Pro 19.1.2 ではさらに、JavaScript を使った高機能なアドオンが 9 個追加され、今まで以上に高度で洗練されたカスタム App をとても手軽に作成できるようになっています。

なお、このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。
新アドオン「カレンダーヒートマップ」をさっそく試す
「カレンダーヒートマップ」アドオンは、カレンダー上に 1 日ごとのイベント数を視覚的に表示するアドオンです。「ヒートマップ」とは、縦横の平面(行列)上に配置したデータ値を色や濃淡で視覚的に表現したグラフのことで、このアドオンは、カレンダー上の各日のデータを色の濃淡で表現することから「カレンダーヒートマップ」という名前になっているんですね。
「カレンダーヒートマップ」も「カレンダー」アドオンと同様に直感的に操作できるので、さっそく試してみましょう。アドオンの組み込み方は、本シリーズの 1 回目を参照してください(とても簡単です!)。

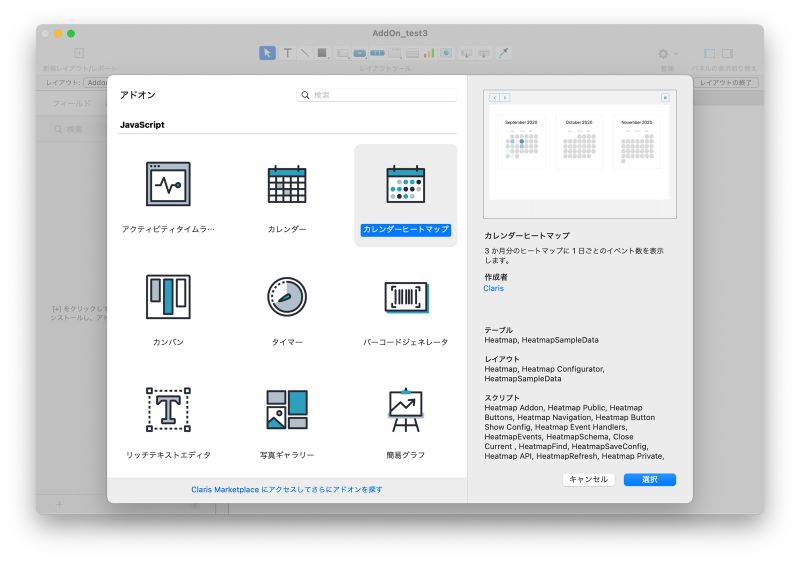
「カレンダーヒートマップ」アドオンをインストール
アドオンの機能を確かめる
何はともあれ、まず、レイアウトモードで「カレンダーヒートマップ」アドオンをインストールした後、「アドオン」タブから「カレンダーヒートマップ」アドオンのアイコンを自分のカスタム App にドラッグ&ドロップします。

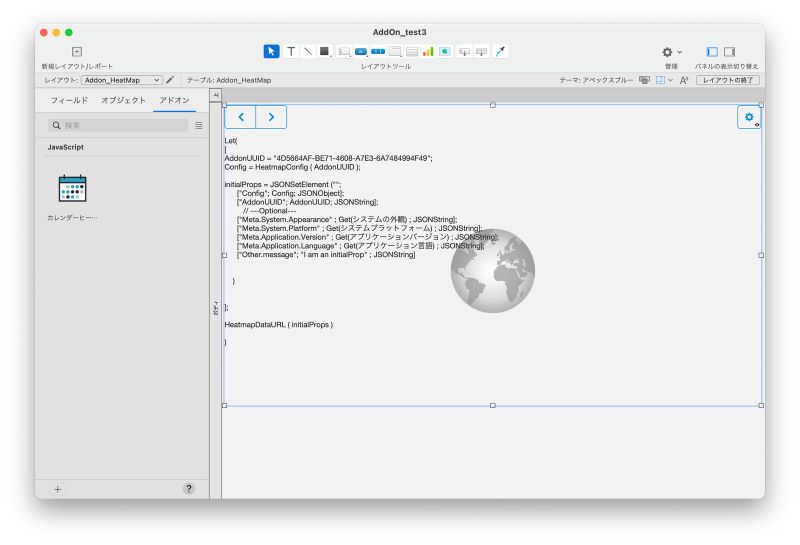
「カレンダーヒートマップ」アドオンをドラッグ&ドロップ
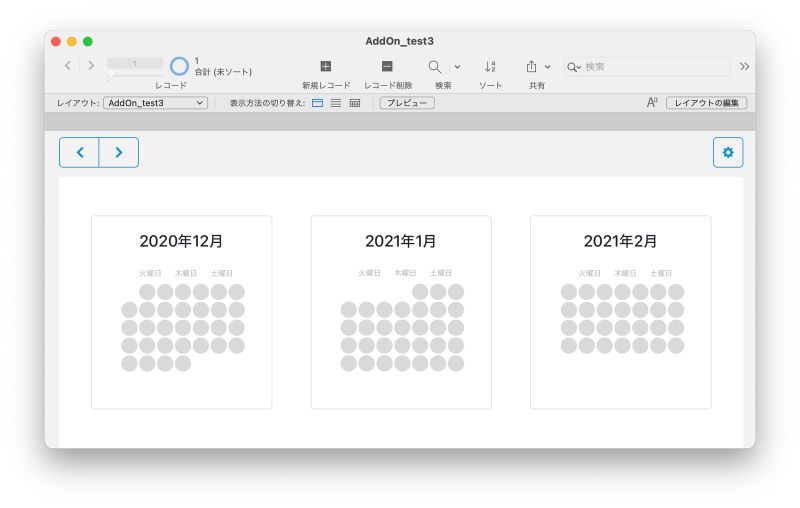
この状態でレイアウトを保存してプレビュー画面に戻ると、今月(2020 年 12 月)から 3 ヶ月分のカレンダーが表示されました。これまで試してきたアドオン同様、まっさらのレイアウトにいきなりスマートなカレンダーが出てくるのでびっくりです。

「カレンダーヒートマップ」アドオンを組み込んだ直後のレイアウト
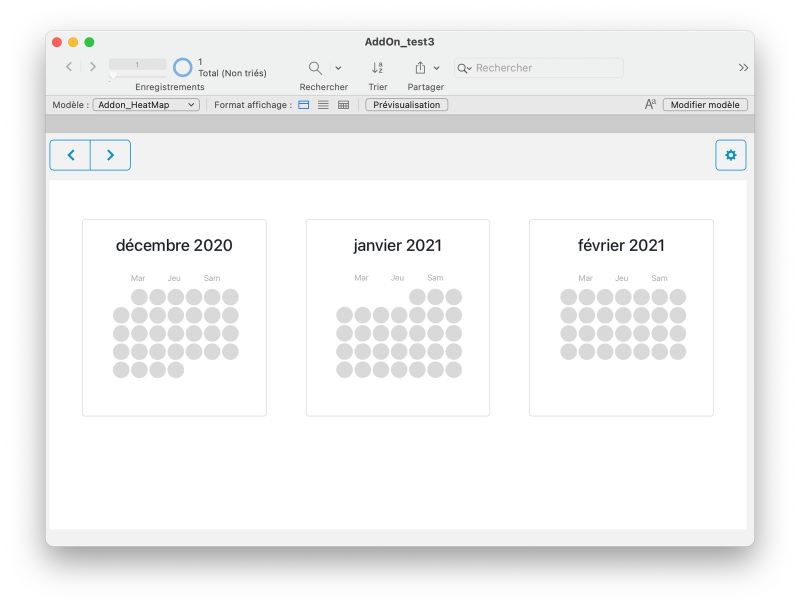
なお、カレンダーの年月表示は、クライアントの言語設定に合わせた表示になるようです。Windows の場合は[ユーザインターフェースの言語:] で、macOS の場合はシステム環境設定の [言語と地域] で設定を変更できます。試しに、フランス語にしてみたのがこちらになります。

クライアント言語設定をフランス語にした場合
さて、カレンダーを遡ってみたら、2020 年 8 月と 9 月にサンプルデータが入っていました。ここでこのアドオンの機能を調べてみます。
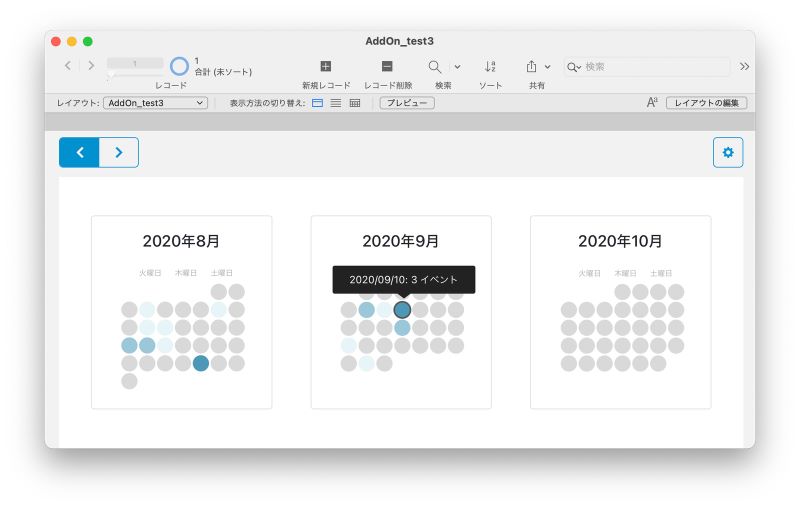
それぞれの円が 1 日を表していて、青色が濃い円はイベントがより多く登録されている日のようです。9 月のある円の上にマウスポインタを置いてみたら(クリックしません)、その円は「2020/09/10」で「3 イベント」が登録されているようです。なお、グレーの円はイベントが 0 件の日を表しています。

マウスオーバーで日付とイベント数が表示される
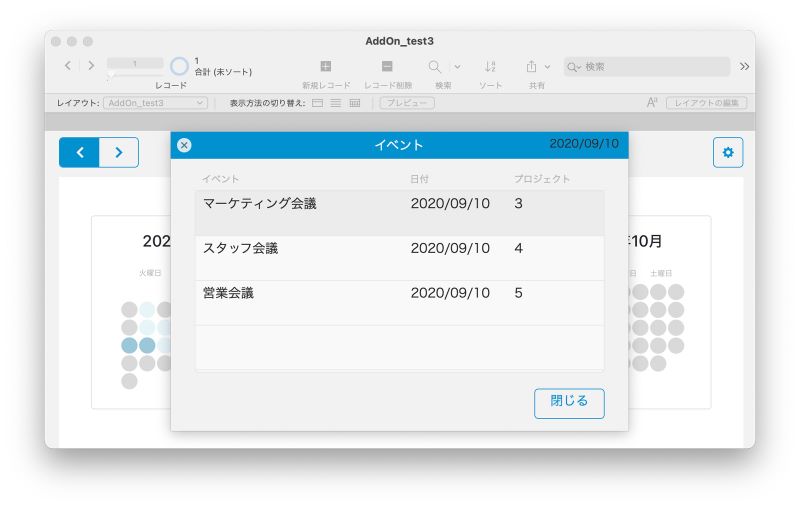
カレンダー上の円をクリックすると、「イベント」ダイアログが表示され、その日に登録されているイベントが一覧表示されます。

円をクリックするとその日に登録されているイベントを一覧表示
歯車の中身:「設定」
これまで試してみた「写真ギャラリー」アドオンと「カレンダー」アドオンでは、歯車アイコン(コンフィギュレータ)の中にアドオンの表示を変更できる設定がありました。
「カレンダーヒートマップ」アドオンにも右上に歯車アイコンがあるので、中を見てみると、案の定、「設定」があります。

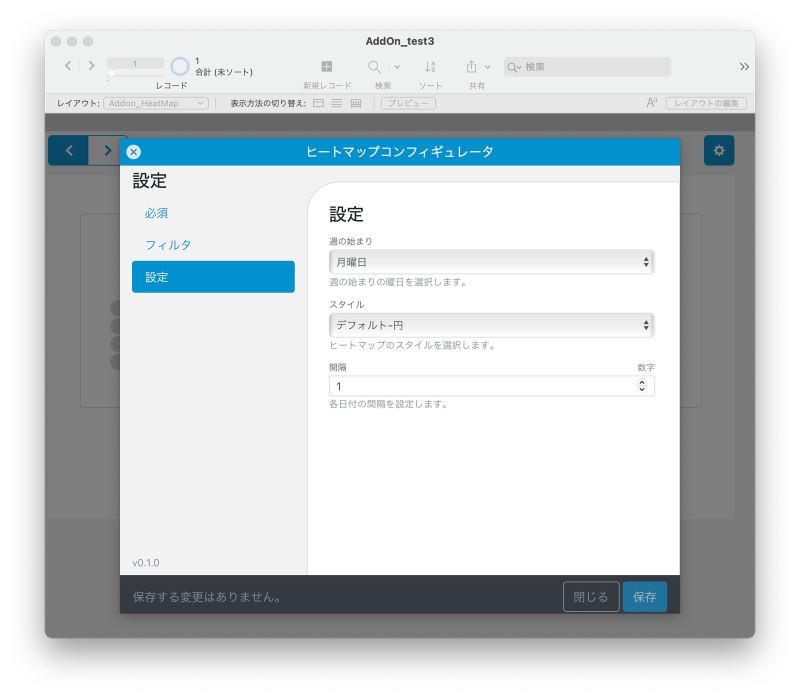
ヒートマップコンフィギュレータ:設定
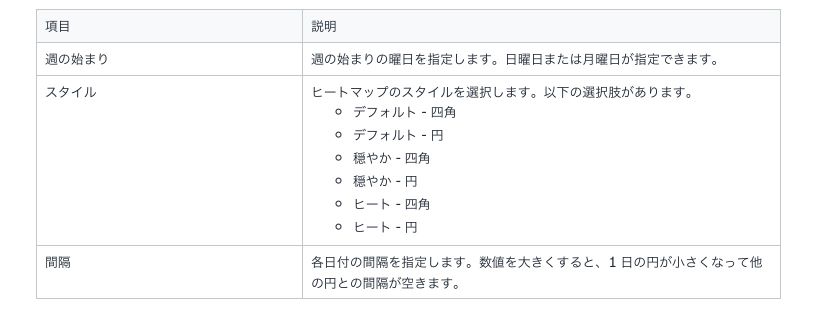
「ヒートマップコンフィギュレータ」の「設定」タブの中で設定できる項目は、次の 3 つです。

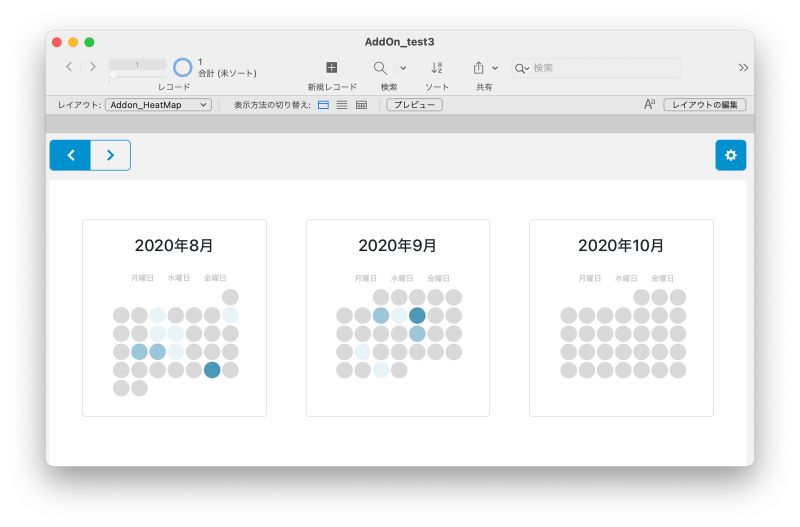
このうち、「週の始まり」を、「月曜日」から「日曜日」に変更してみました。すると、これまで月日表示の下に「火曜日」「木曜日」「土曜日」と表示されていたガイドが、「月曜日」「水曜日」「金曜日」になりました。

「設定」タブの「週の始まり」を「日曜日」に設定した場合
これは、「カレンダー」アドオンと同様、用途によってどちらか都合のいい方を選んでおけばいいですね(ここでは元の「月曜日」に戻しておきます)。
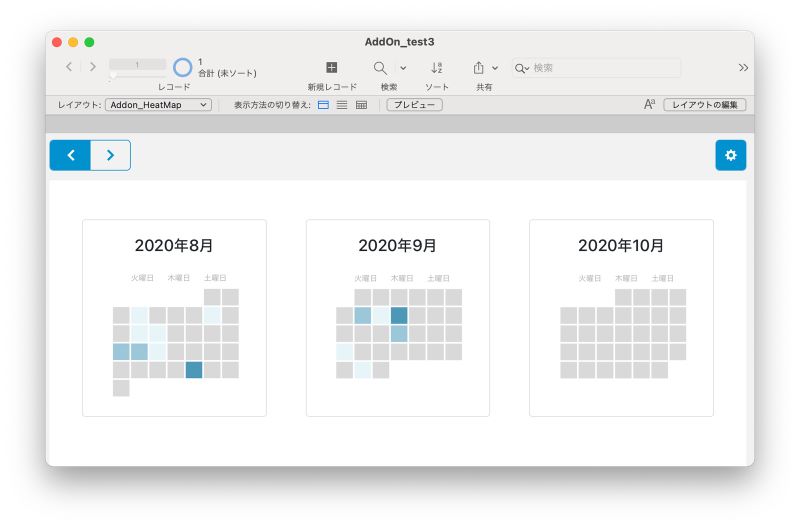
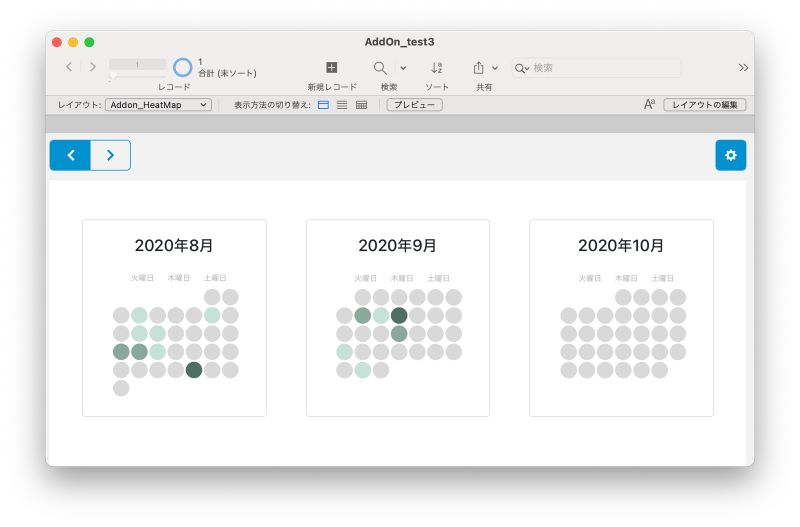
次の「スタイル」では 1 日を表すマークとして「四角」か「円」を選択できます。「デフォルト」「穏やか」「ヒート」はマークの色で、それぞれ青系、緑系、赤系に対応しています。

「設定」タブの「スタイル」 - 「デフォルト - 四角」を選択した場合

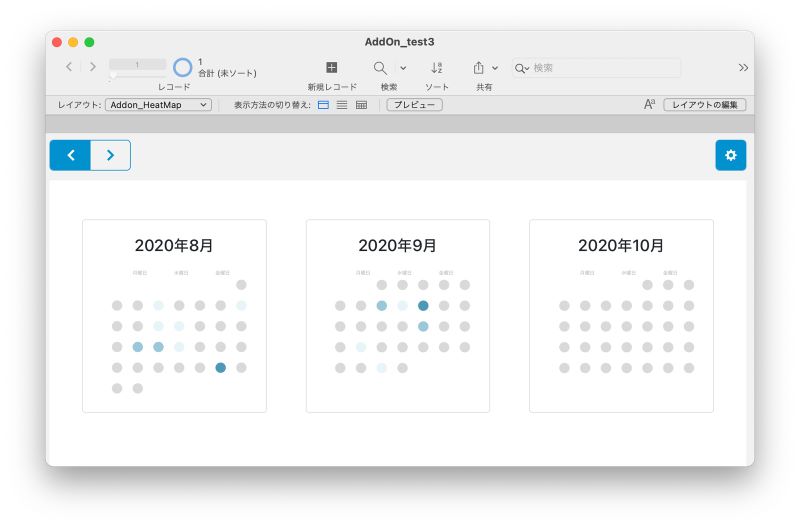
「設定」タブの「スタイル」 - 「穏やか - 円」を選択した場合

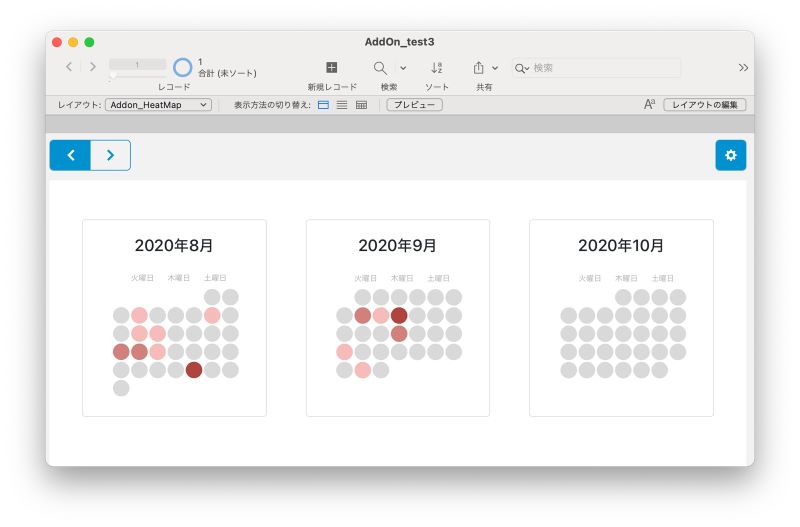
「設定」タブの「スタイル」 - 「ヒート - 円」を選択した場合
最後の「間隔」は、1 日を表すマーク(四角または円)のサイズを変更することによって、各日の間隔を調整することができます。
次の画面は、「間隔」を「10」にしたときの表示イメージです。上の画面イメージ(「間隔」はすべてデフォルトの「1」)と比べて、1 日の円がずいぶん小さくなっています。ちょっと色が見づらいですね。

「設定」タブの「間隔」 - 設定値を「10」にした場合
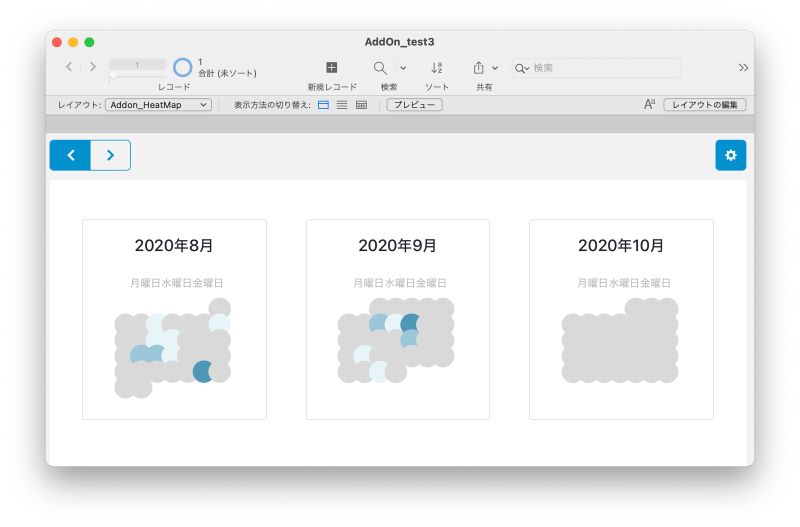
この値は実はマイナスも設定できます。次の画面は、「間隔」を「-3」にしたときの表示イメージです。まだモコモコしていてかわいいですが、これ以上「間隔」の値を小さくすると円の重なりが大きくなってぐちゃぐちゃになります。大きくする場合も小さくする場合も、やりすぎに注意しましょう。

「設定」タブの「間隔」 - 設定値を「-3」にした場合
歯車の中身:「必須」と「フィルタ」
せっかくなので、ここで「ヒートマップコンフィギュレータ」の「設定」以外のタブの内容も見ておきます。
「ヒートマップコンフィギュレータ」には、「設定」以外に「必須」タブと「フィルタ」タブがあります。これまで他のアドオンで見てきたように、「必須」タブはアドオンとユーザデータを結びつけるための設定、「フィルタ」タブは表示するデータをフィルタするための設定です。この中を見ておくと、この後、自分のデータを用意するときにどのようなフィールドを準備しておく必要があるかがわかります。
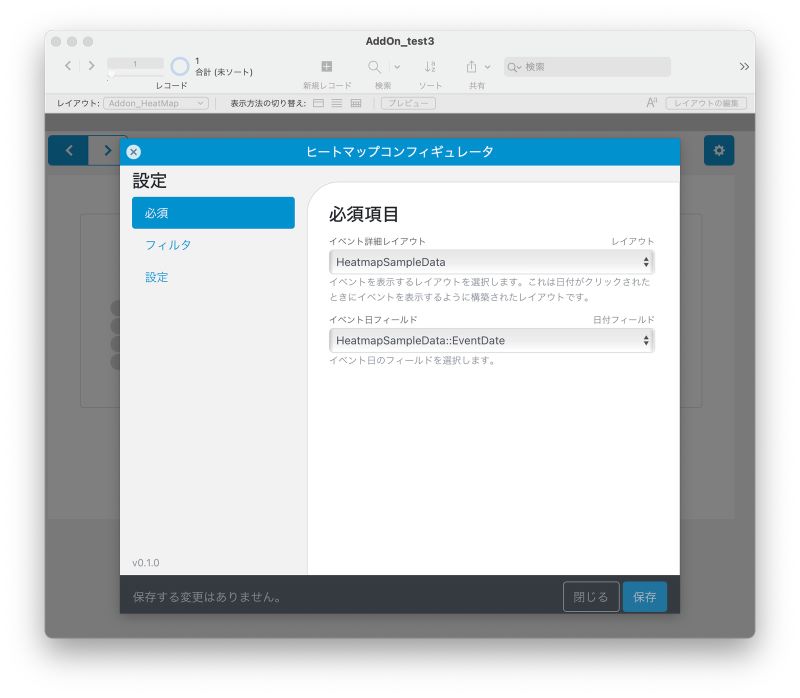
ヒートマップコンフィギュレータ:必須
「必須」タブで設定する「必須オプション」には、次の項目があります。サンプルとして設定されている値から「HeatmapSampleData」テーブルでイベントが管理されていることがわかりますね。


ヒートマップコンフィギュレータ:必須項目
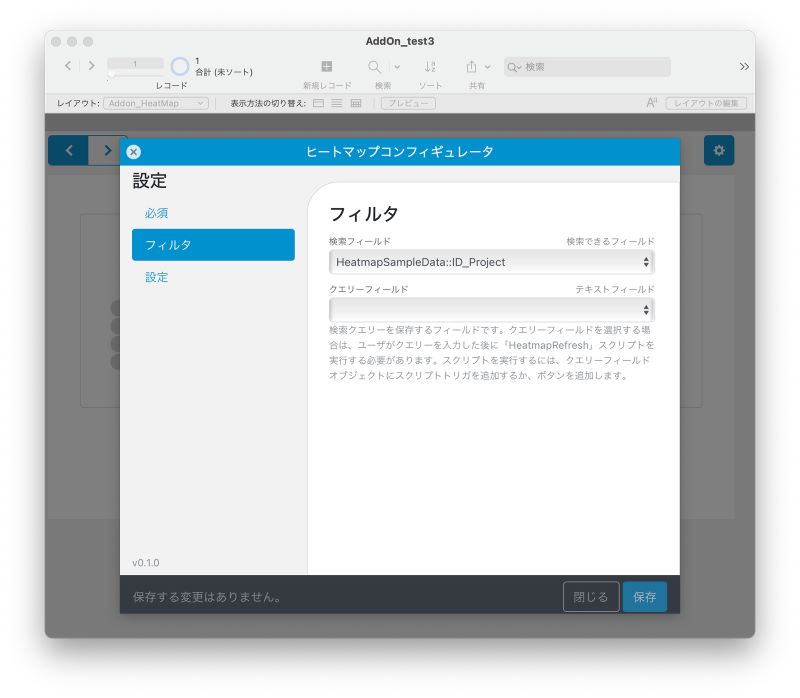
ヒートマップコンフィギュレータ:フィルタ
「フィルタ」タブで設定する「必須オプション」には、次の項目があります。サンプルとして設定されている値から、「HeatmapSampleData」テーブルのフィールド(サンプルでは「HeatmapSampleData::ID_Project」)でヒートマップの表示をフィルタできるようですね。


ヒートマップコンフィギュレータ:フィルタ
自分のイベントを表示するための準備
「カレンダーヒートマップ」アドオンは、「写真ギャラリー」アドオンや「カレンダー」アドオンと異なり、自分のイベントを登録できるレイアウト(インターフェース)が提供されていないので、そのままでは自分のイベントを新規に登録して表示することができません。
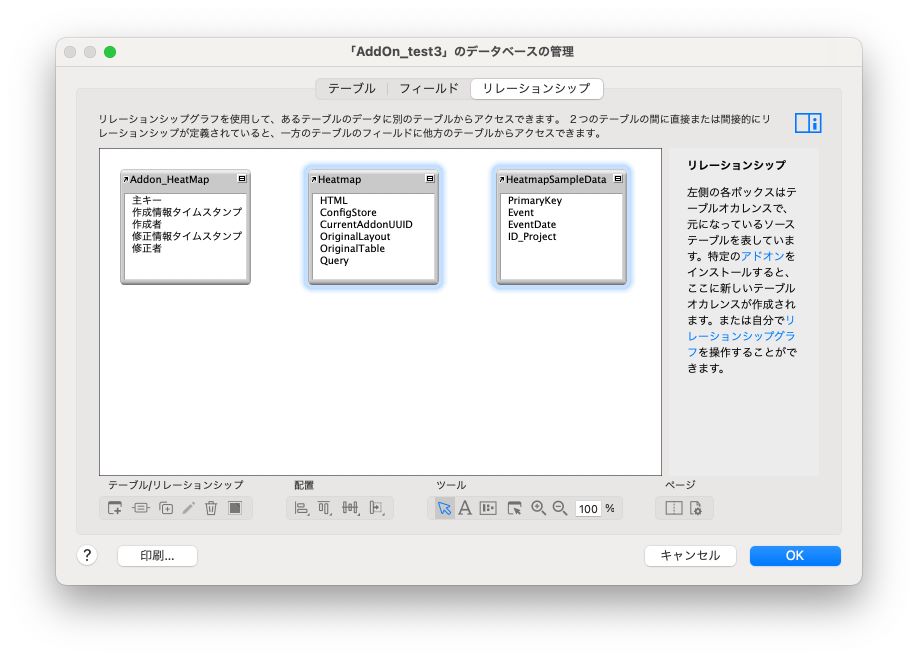
そこでデータベースの中身を見てみます。すると、「カレンダーヒートマップ」アドオンを追加したことによって「Heatmap」と「HeatmapSampleData」という 2 つのテーブルが追加されていることがわかります。

「カレンダーヒートマップ」に含まれるテーブル
先に歯車(ヒートマップコンフィギュレータ)の中を調べてわかったように、サンプルでは「HeatmapSampleData」テーブルでイベントを管理しているようなので、このテーブルに対応するテーブルを自分のカスタム App に用意すれば良いわけですね。
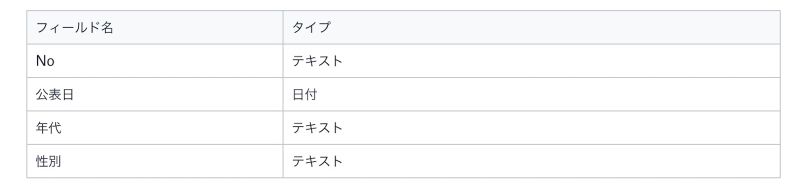
というわけで、今回は次のようなテーブル「Covid19data」を作って、新型コロナウイルスの感染者発生状況のデータを入力してみました。

ちなみに、データは横浜市の Web サイト「横浜市内の新型コロナウイルスに感染した患者の発生状況」に公開されている 5,916 件の事例データを Microsoft Excel にコピー&ペーストし、FileMaker のインポート機能(*1) を使って一気に登録しました。
(*1) Excel データから FileMaker のレコードを作成する方法が不安な方は、オンライン学習「FileMaker Master Book 初級編」の「ファイルを作成するとは…」にゴー!
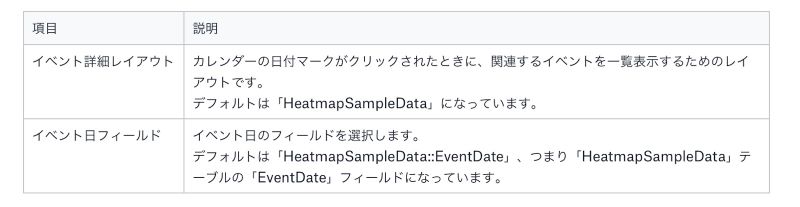
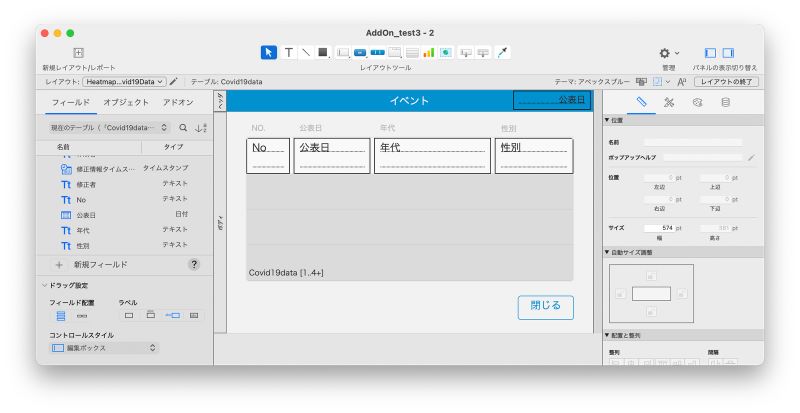
続いて、カレンダー上でクリックされた日のイベントを一覧表示する「イベント詳細レイアウト」を用意します。といっても、手っ取り早く、サンプルの「HeatmapSampleData」レイアウトを複製して使います。ちなみにこのレイアウト、ポータルを使って一日の関連データ(レコード)を表示しているんですね。FileMaker(万年)ビギナーズの私にはとても勉強になります。
複製したレイアウトは、「HeatmapCovid19Data」という名前にします。そして、上で作成した「Covid19data」テーブルを「現在のテーブル」として、各フィールドをレイアウト上のオブジェクトに関連付けたら出来上がりです。

イベント一覧表示用レイアウトを用意
フィルタも追加
FileMaker のアドオン機能は、すばらしいことに、このままでもヒートマップは見られます(見ました、楽しいです!)。でも、せっかくなので、他のアドオンでもやってみたように、フィルタ機能も付けておきます。
今回は、感染者の「年代」でフィルタできるようにします。
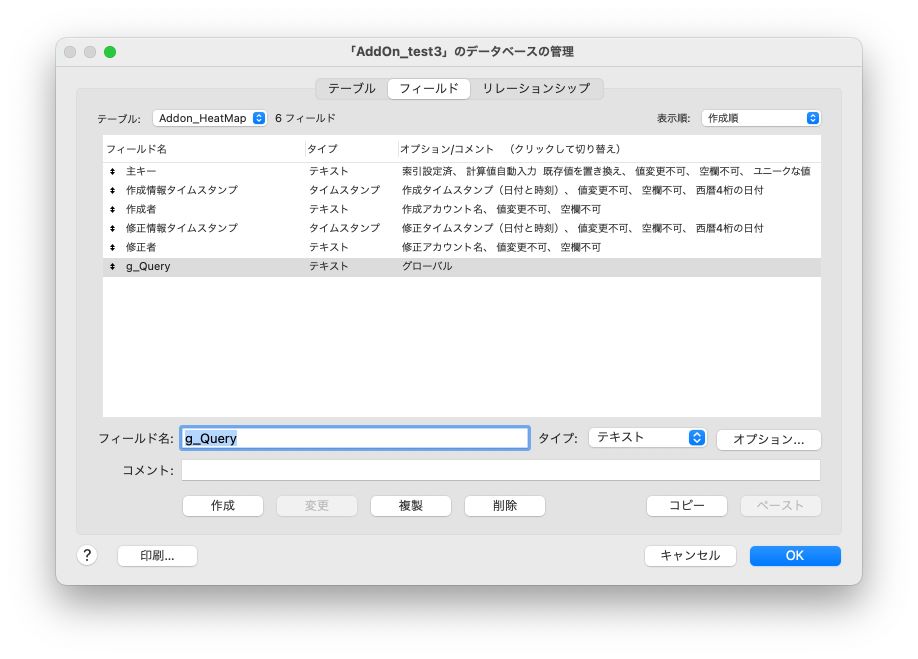
まず、ヒートマップのフィルタ用のフィールドをテキストタイプのグローバル格納フィールドとして追加しておきます。グローバル格納フィールドなのでどのテーブルに追加しても大丈夫ですが、今回はカスタム App を作成したときに自動作成されたテーブル(「Addon_HeatMap」)に「g_Query」という名前で追加しました。

フィルタ条件格納用フィールドを追加
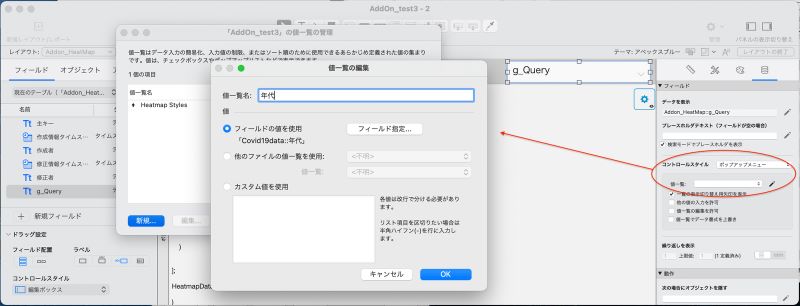
そして、「カレンダーヒートマップ」アドオンを配置したレイアウトにフィルタ指定用のポップアップメニューを追加します。ポップアップメニューには、「Covid19data」の「年代」フィールド値を使った値一覧を新規で作成して設定しておきます。

フィルタ用ポップアップメニューの設定
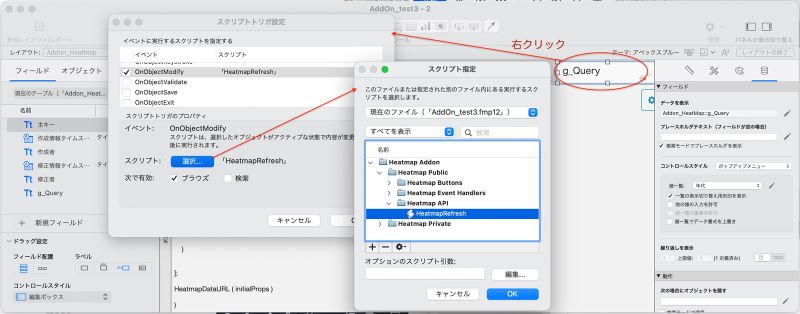
忘れちゃならない、「g_Query」フィールドの値が変更されたら画面をリフレッシュして新しいフィルタを適用しなければなりませんね。これまでのアドオンと同様に、「カレンダーヒートマップ」アドオンにもリフレッシュするスクリプト [HeatmapRefresh] が用意されています。これを、「q_Query」フィールドに[OnObjectModify] スクリプトトリガ (*2) で設定します。
(*2) 「スクリプトトリガ」について不安になってきた方は、FileMaker オンライン学習中級編の「スクリプトで正しさと美しさを (40) 」にゴー!

クエリーフィールドに [HeatmapRefresh] スクリプトを設定
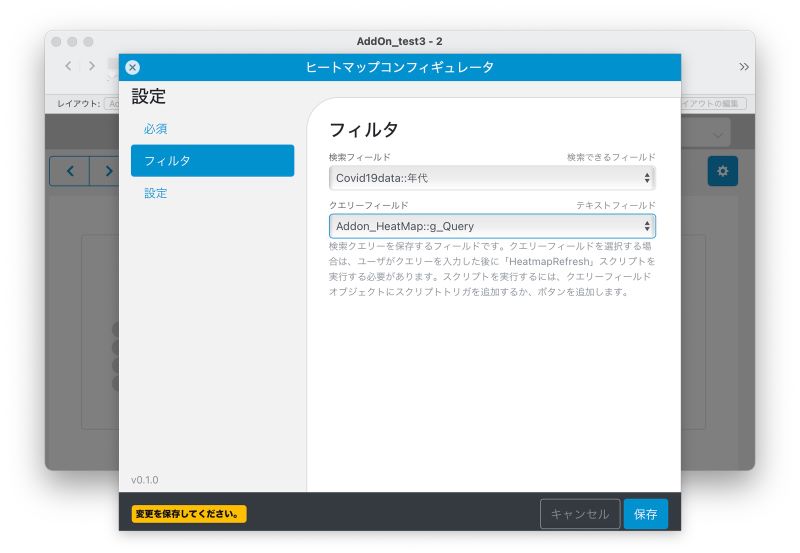
最後に、「ヒートマップコンフィギュレータ」の「フィルタ」タブの項目を設定します。「検索フィールド」には、作成した「Covid19data」テーブルの「年代」フィールドを、「クエリーフィールド」には「Addon_HeatMap」テーブルに追加した「g_Query」フィールドを指定することにします。

ヒートマップコンフィギュレータ:フィルタの設定
自分のデータの表示を確認する
さて、いよいよ、自分で入力した新型コロナウイルスの感染者発生状況データのヒートマップ表示を確認してみましょう!
まず、フィルタされていない状態のヒートマップを見てみます。そのため、「ヒートマップコンフィギュレータ」の「フィルタ」タブの「クエリフィールド」を設定しないでおきます。
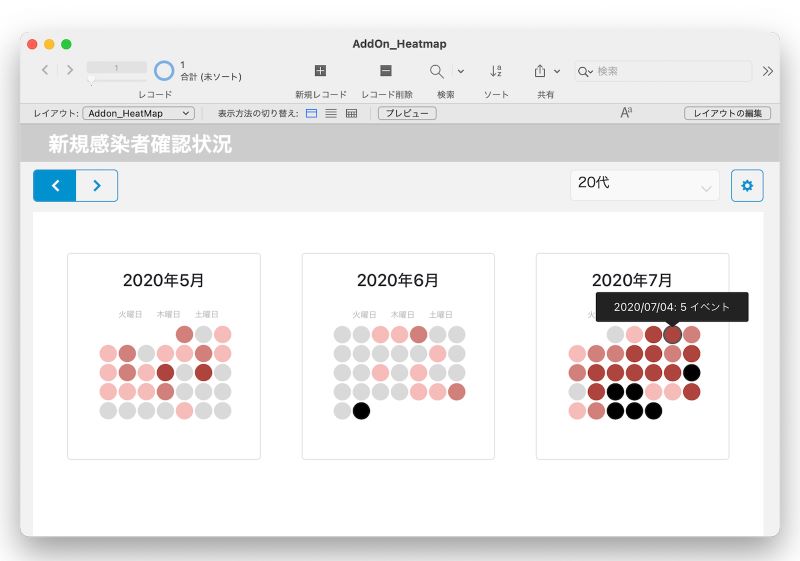
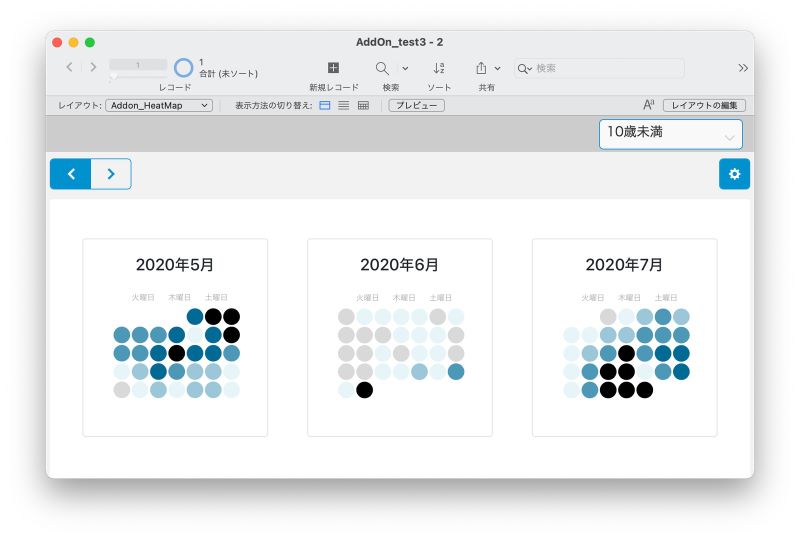
そのヒートマップが、次の画面イメージです。ヒートマップは 2020 年 5 月から 7 月までの 3 か月間の患者数を視覚化しています。5 月 25 日の緊急事態宣言解除(全国で解除)後の 6 月は色が薄く新規感染者が少なくなっていること、そして、7 月に入ってまた徐々に感染者数が増えていく「第 2 波」の様子がわかりますね。

フィルタしていない状態(右上のフィルタ「10歳未満」は未適用)
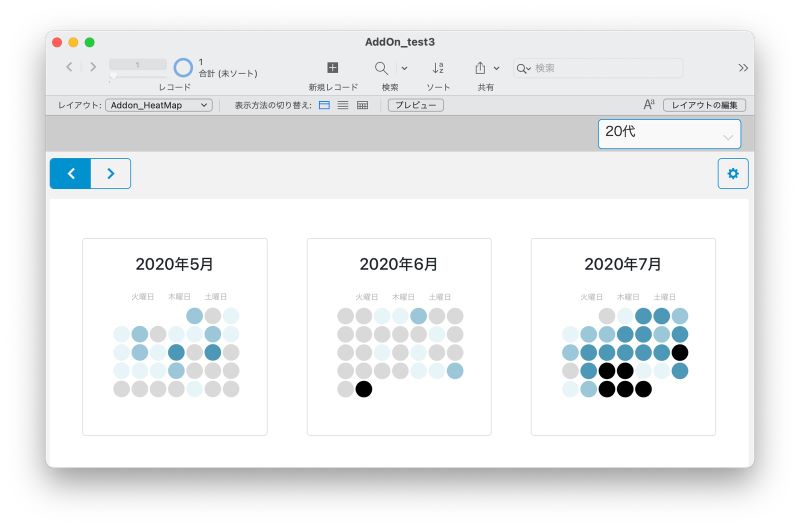
これを「20 代」でフィルタしてみます。すると、5 月より 7 月の方が色が濃い日が多いことがわかります。感染の「第 2 波」は若者の感染者が多い、と言われていましたが、このヒートマップでもそれが垣間見えるようです。

「20 代」でフィルタした状態
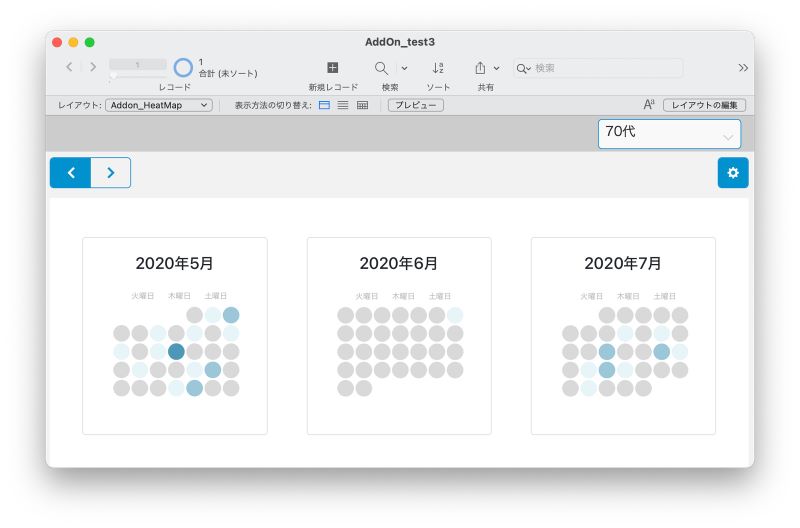
今度は「70 代」でフィルタしてみました。7 月よりも 5 月のほうが若干色が濃い日が多いようにも見えますが、少なくとも、5 月と 7 月ではそれほど差はないように見えます。これも「第 2 波」の特徴なのでしょうか?

なお、円の色の濃さは絶対的な指標ではなく、現在のデータの範囲での相対的な大小を示しているようです。例えば、異なるフィルタを適用した場合を比較すると、上の「フィルタなし」、「20 代」そして「70 代」では、それぞれ同じ濃さの青で表示されている日でも実際の患者数は異なります。
できました
以上、ひと通り、「カレンダーヒートマップ」アドオンの機能を試してみました。
「カレンダーヒートマップ」アドオンは、特定の日に関連付けられたデータの数を俯瞰することができるので、一定期間にわたるデータ数の変化を直感的に把握するのにとても便利ですね。他にも、飲食店の予約数一覧や、全校の欠席児童数の推移観察など、様々な用途に利用できそうです。
みなさんのカスタム App にも、カレンダーヒートマップを使うと見やすくなるデータはありませんか?
それではまた、次回の「FileMaker のアドオン使ってみた」でお会いしましょう。À bientôt !
(編集注記)
このブログ・シリーズでご紹介する新しいアドオン(JavaScript を使用)は、FileMaker Pro 19.1.2 以降でご利用いただけます。19.1.2 よりも前のバージョンをお使いの方は、最新の無料評価版をダウンロードしてご利用ください。